Alive, A Life, A Living
ROLE
Game Developer-Designer
Graphic Artist
TIMELINE
22 weeks
(Jan - Jun 2024)
TOOLS
Godot, Procreate, Figma
Developing a 2D desktop game that explores work-life balance and lack thereof.
Overview
01
about
An exploration of work-life balance and lack thereof, exhibited in Spring 2024
Alive, A Life, A Living is a 2D desktop game that explores work-life balance (and lack thereof), the importance of breaks, and life as more than survival, and much more than making a living. (spoiler alert: it’s about choosing yourself, even when it doesn't feel “right.”)
This game was exhibited in the Adam D. Kamil Gallery and Mandeville Center, UCSD as part of We’re Not Old Enough to Know What Dying Means, the 3-day ICAM 2024 Senior Showcase. All projects exhibited, including this game, were developed across 2 quarters in the ICAM senior capstone class, where students were free to pursue a project of their choosing with support from faculty in a seminar environment.
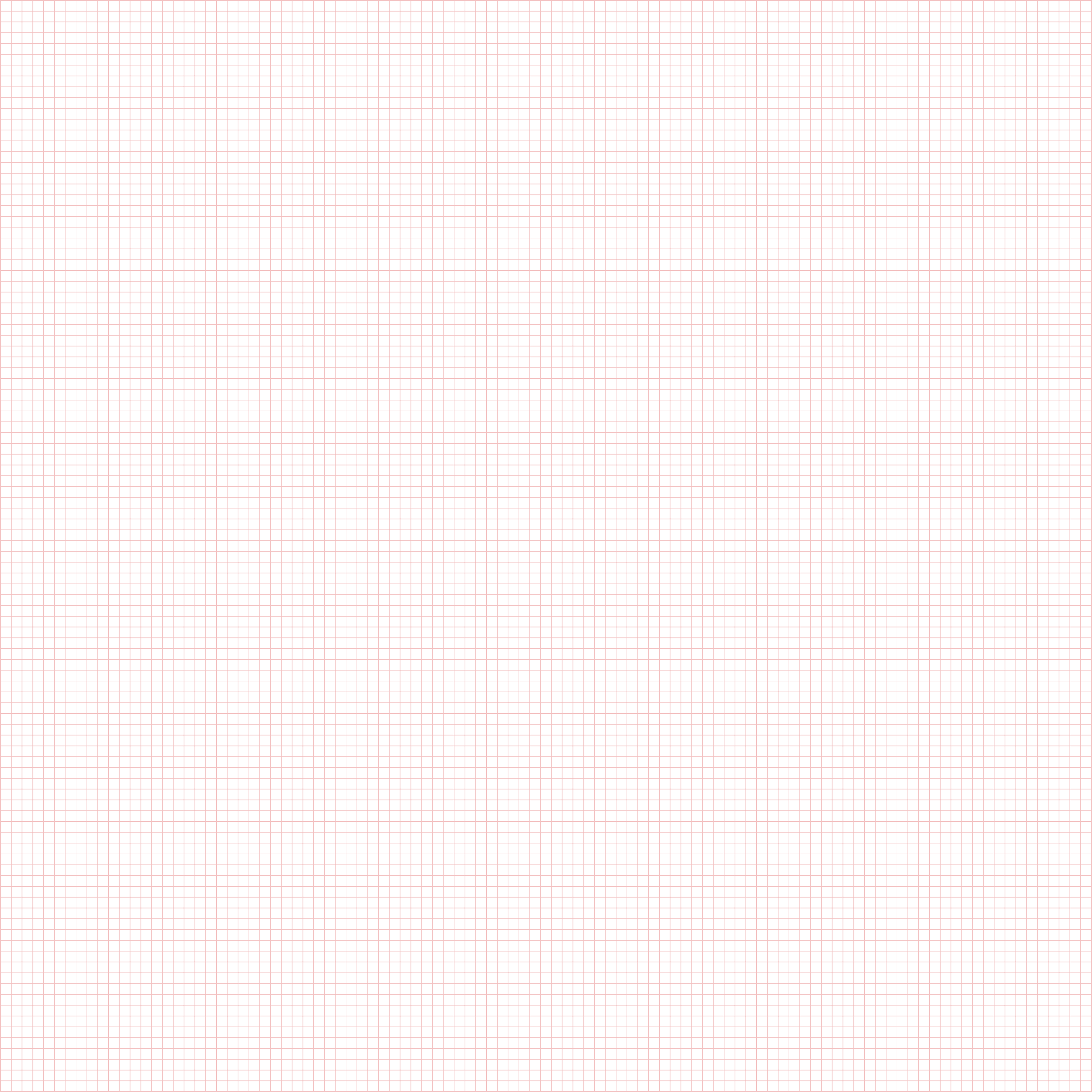
final design & highlights
Introspecting, revisiting priorities, and achieving balance in a little game
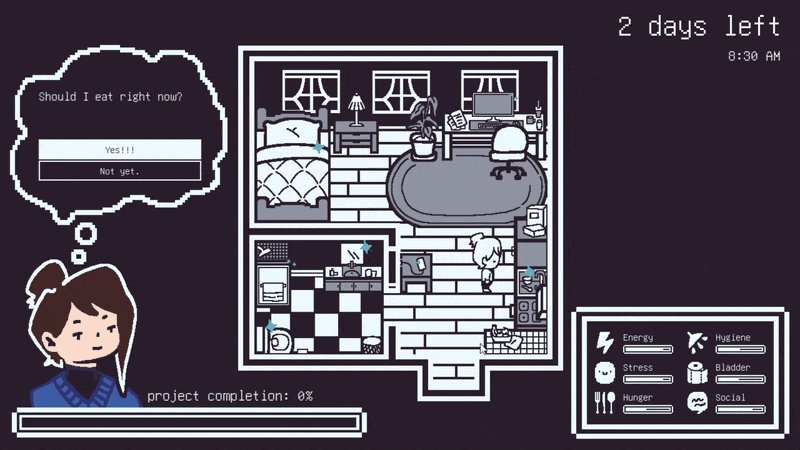
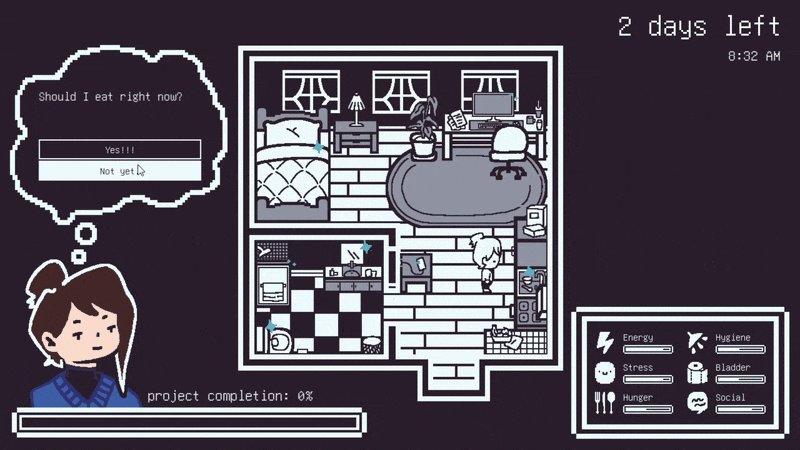
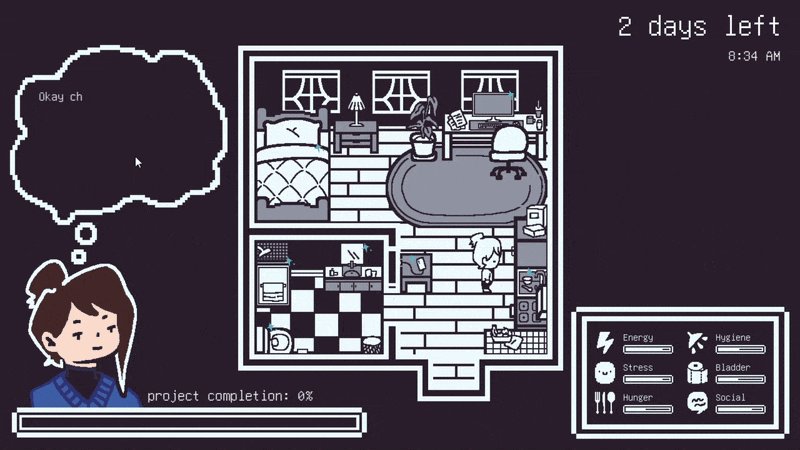
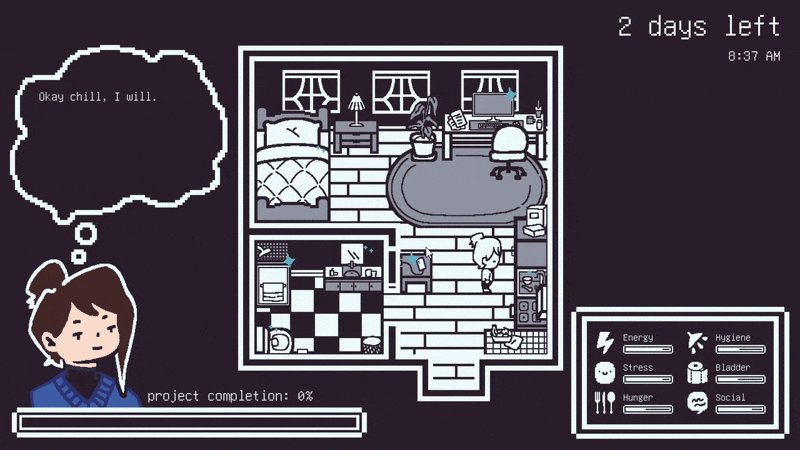
Players follow the main character, U, as they tackle their biggest project to date. Under the stress of completing the project that will “make or break” the company’s future and their own, U puts their all into their job, with seemingly little regard for much else. Here, players are tasked with taking care of U by helping them make big decisions — whether or not to work more or eat, sleep, see friends, take a break, or anything but work — and by convincing them to make the right ones, contrary to what U might think.
Design
02
Ideation
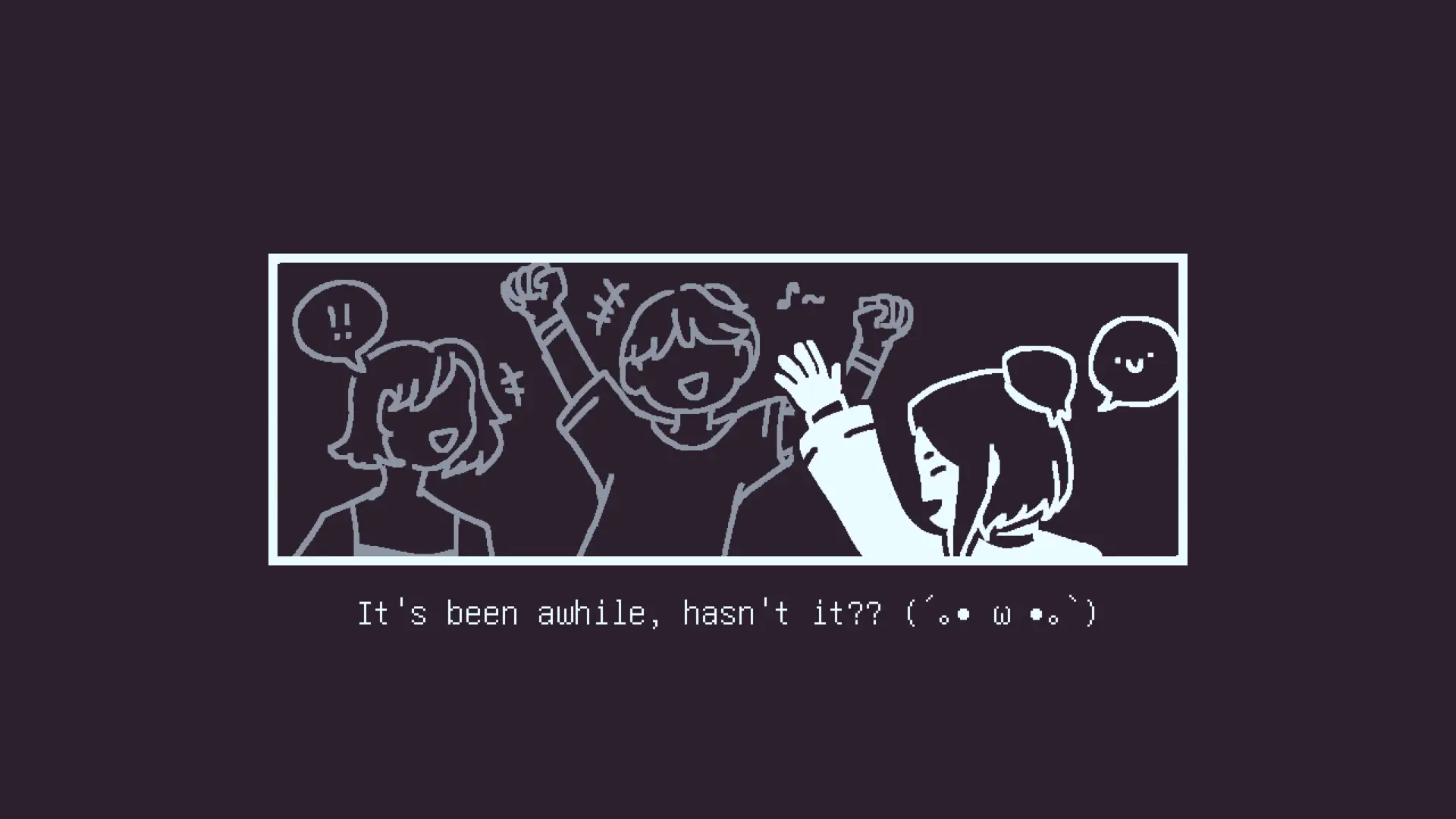
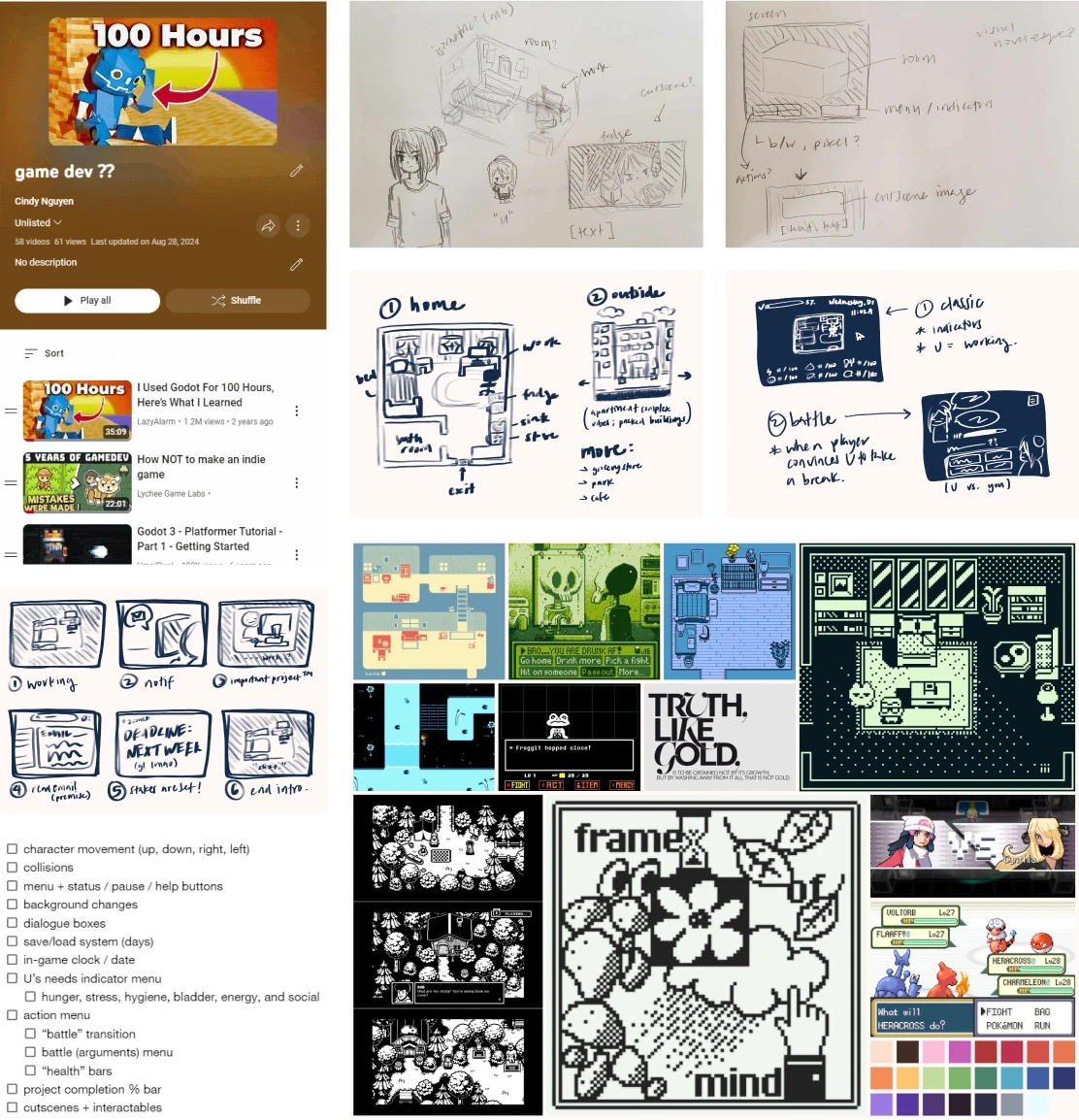
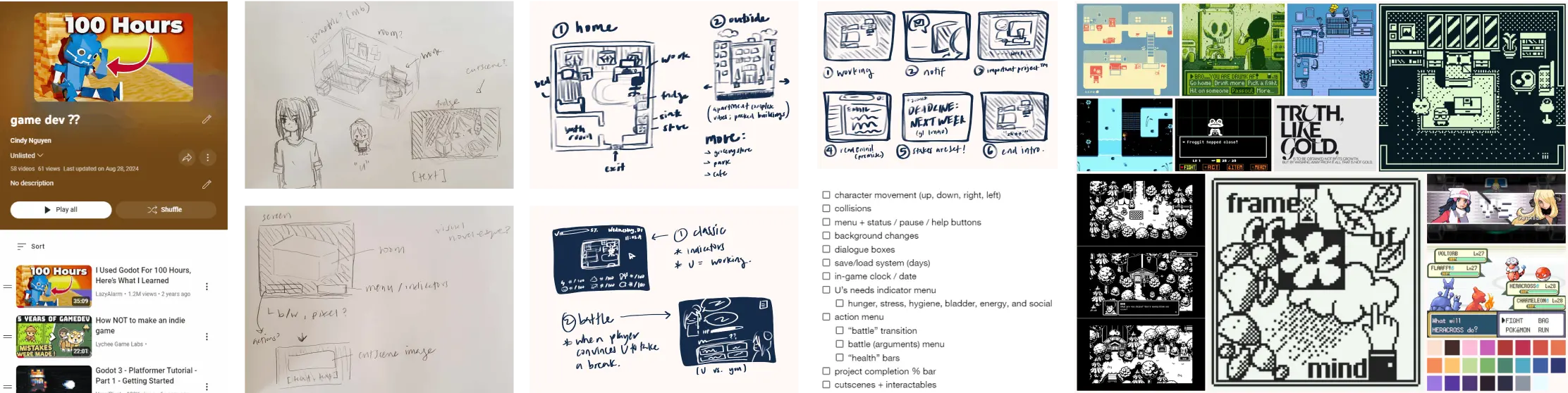
Tutorials. messy sketches, goal setting, and multiple brainstorming sessions
The world of Alive, A Life, A Living began on paper, through sketches of the main character and map that would quickly travel to a digital canvas. I focused on getting ideas down for the important aspects first before moving onto lengthier tasks such as storyboarding, writing dialogue, brainstorming game mechanics, and learning Godot.
From left to right, top to bottom: a GIF of my Godot tutorials playlist, initial paper sketches, refined location and game mode sketches, the introduction storyboard, a list of planned mechanics and necessary components, and a visual moodboard.
As an integral aspect to gameplay, the ‘battle’ mode took time to develop. Bouncing off the game’s needs system, I researched the consequences of neglecting the body’s energy, stress, hunger, bladder, hygiene, and social needs to write 6 dialogue trees, each featuring 4 branches and several variant responses.
Initial battle mode sketches and all 6 dialogue trees, compiled. Don’t squint too hard to read these unless you’d like spoilers!
Pre-Alpha
Balancing the game’s user interface, graphics, code, and story
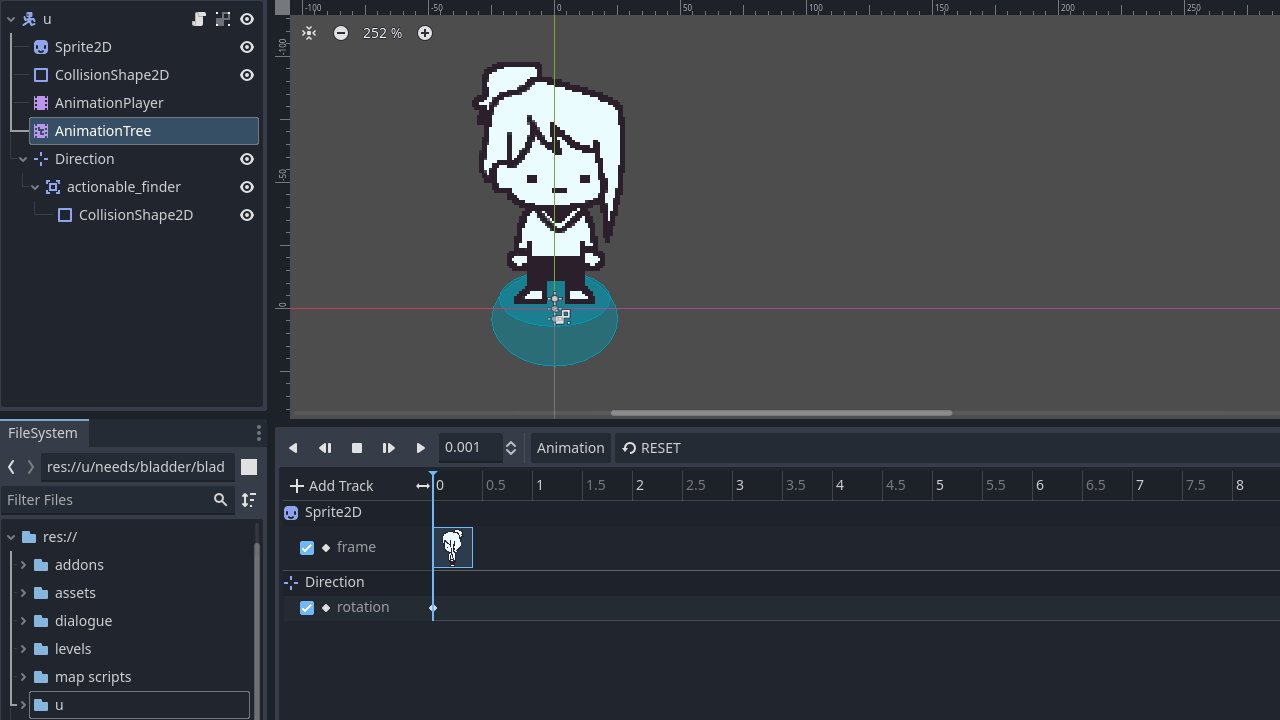
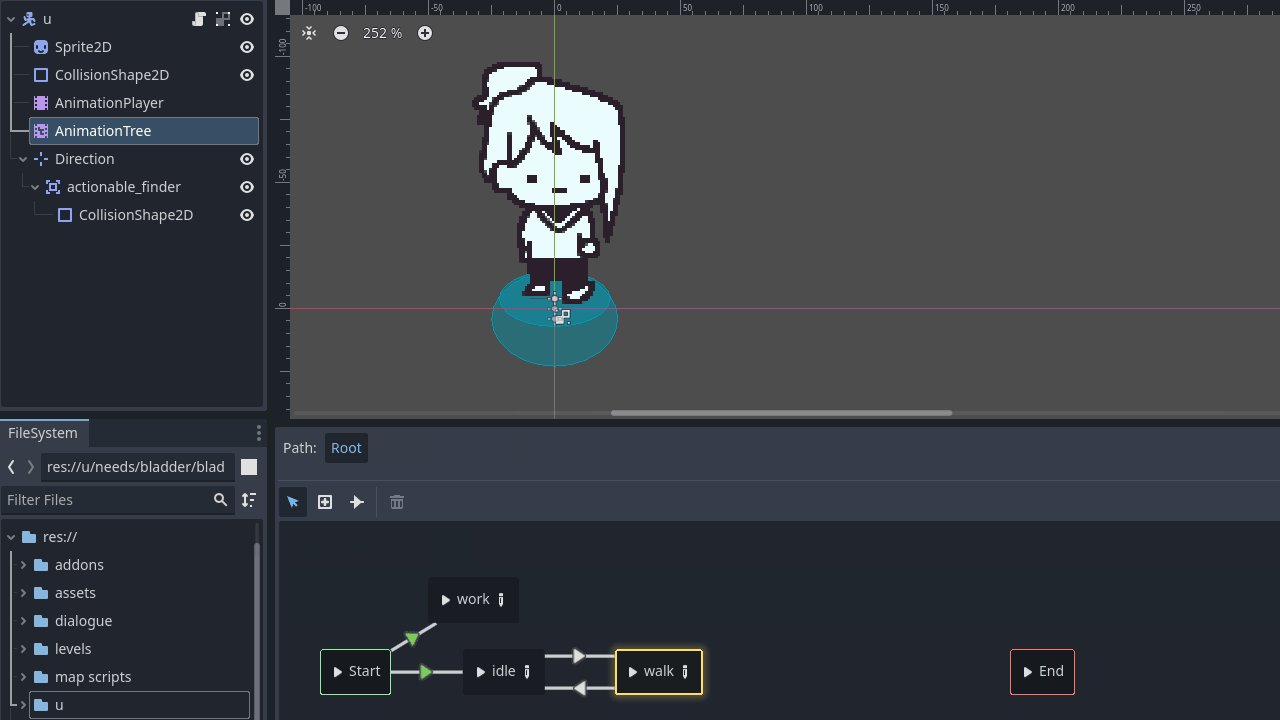
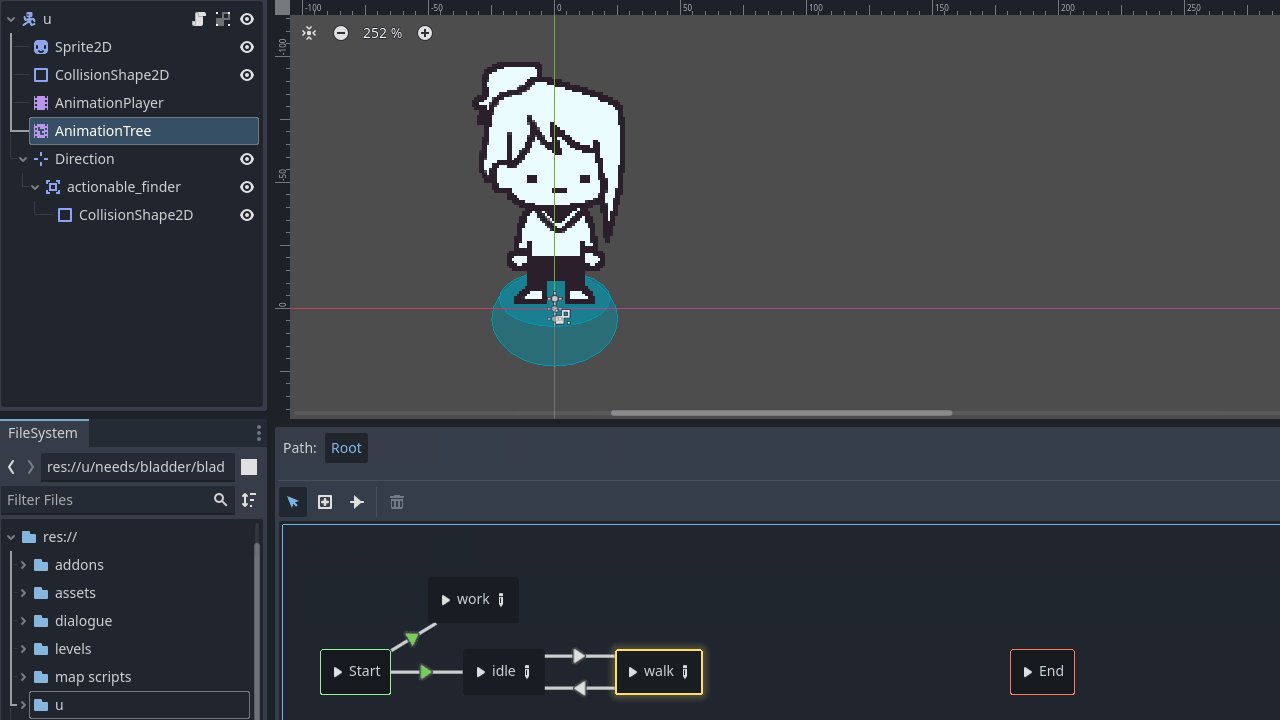
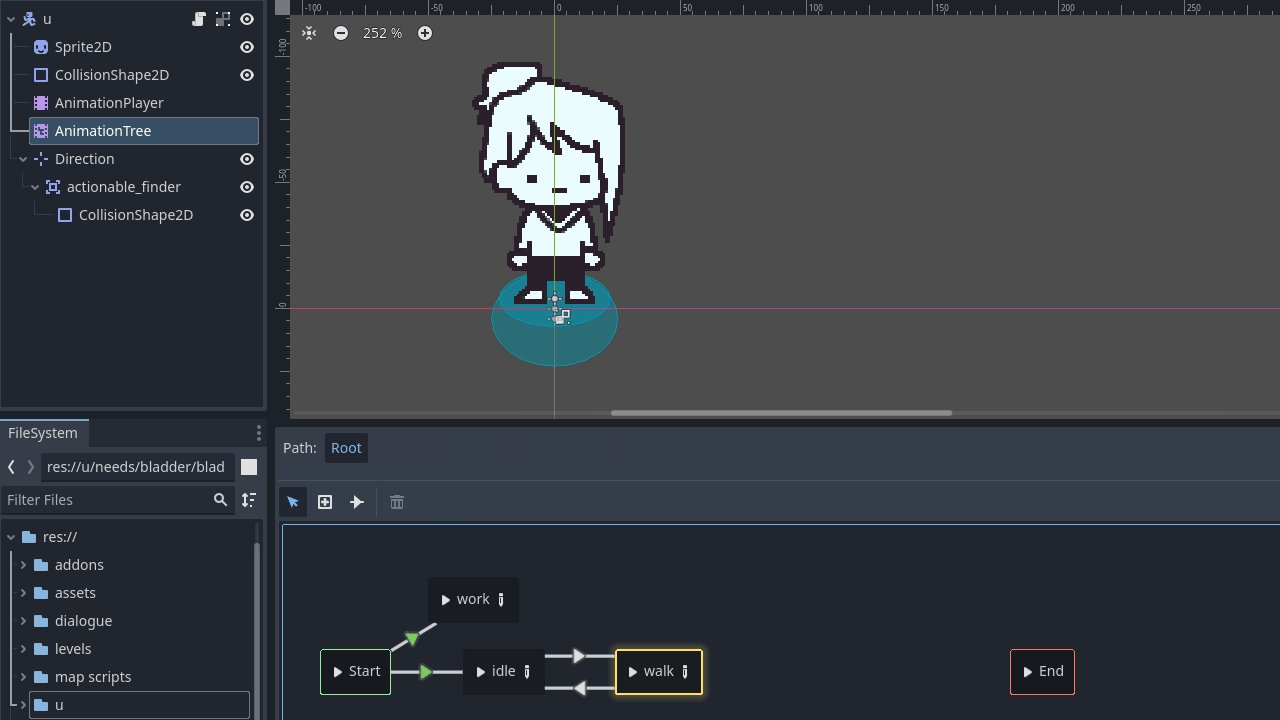
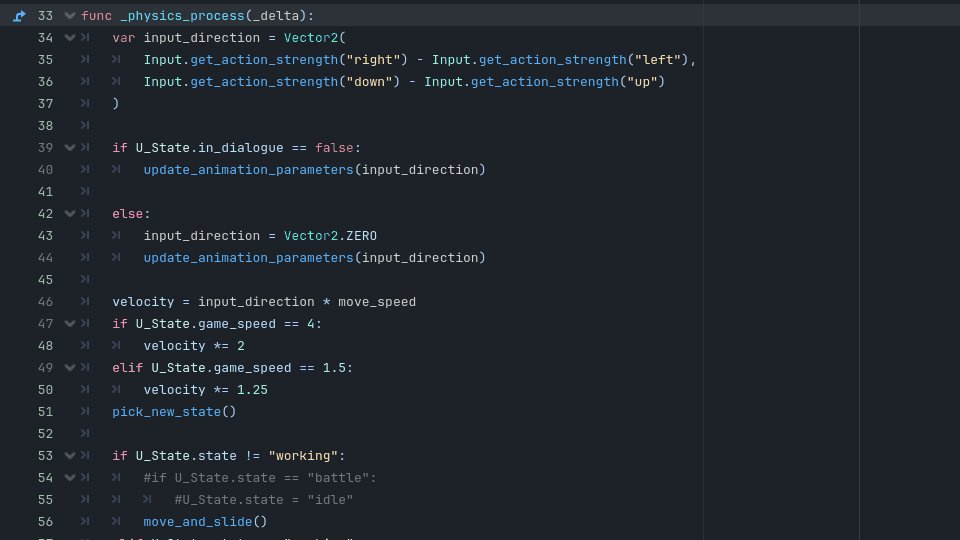
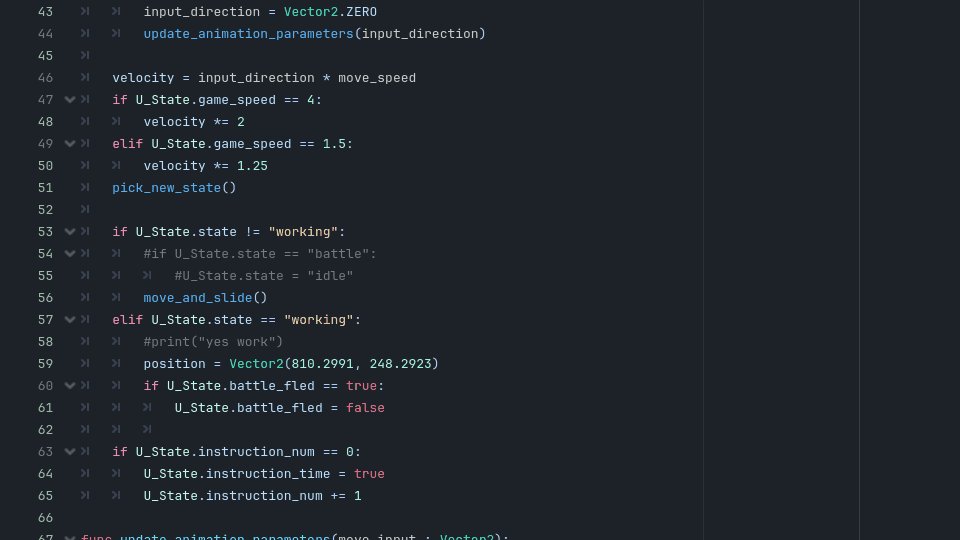
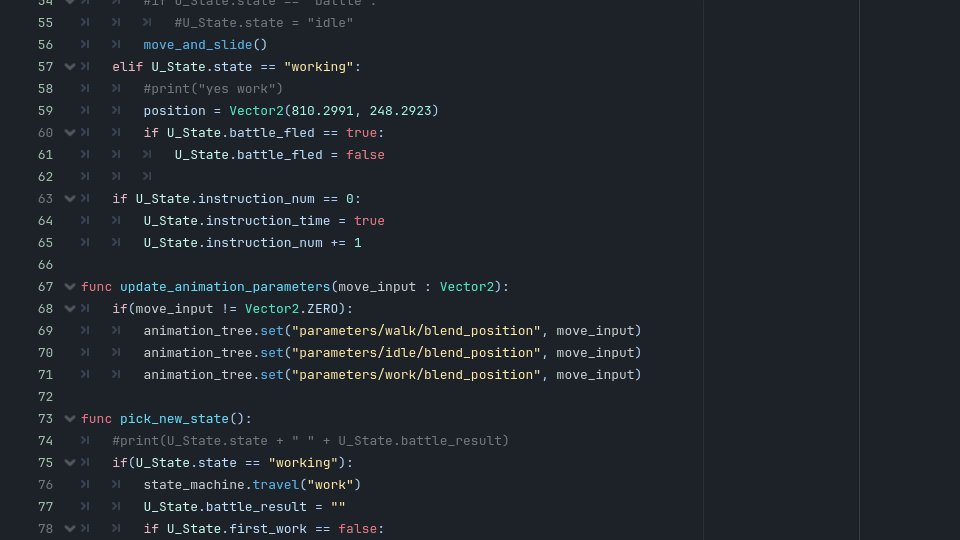
After setting the foundation, I moved back and forth between asset creation and coding the mechanics to ensure that I wouldn’t be hyper-fixated on refining details instead of building the game.
A snippet of my process in balancing asset creation and coding.
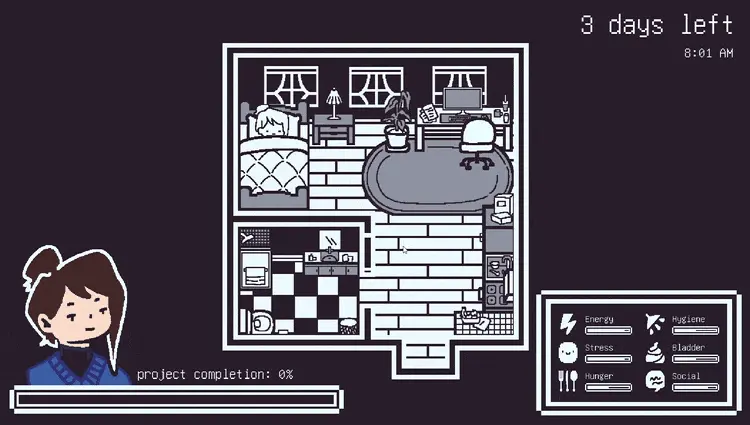
Balancing the two resulted in a short demo that I soon used to test core mechanics. At this point in time, players were able to: explore the map and trigger certain actions to recover needs; enter work mode and prompt U to take breaks; and enter battle mode to duke it out with U.
The short demo with most of the core mechanics.
alpha playtesting
Playtesting, integrating feedback, and improving discoverability
I conducted in-person playtests with 6 individuals, focusing on their perspective of the discoverability of core game mechanics, clarity about the story and goals, and whether the game was fun to play.
Overall, the demo was received favorably; playtesters found the game entertaining, visually pleasing, and relatable. However, while most playtesters were able to figure out the necessary functions, many suggested additional visual direction to reduce initial confusion. As such, many following iterations were made to boost discoverability and provide context.
Visual Design
Developing Alive, A Life, A Living’s visual style and component library
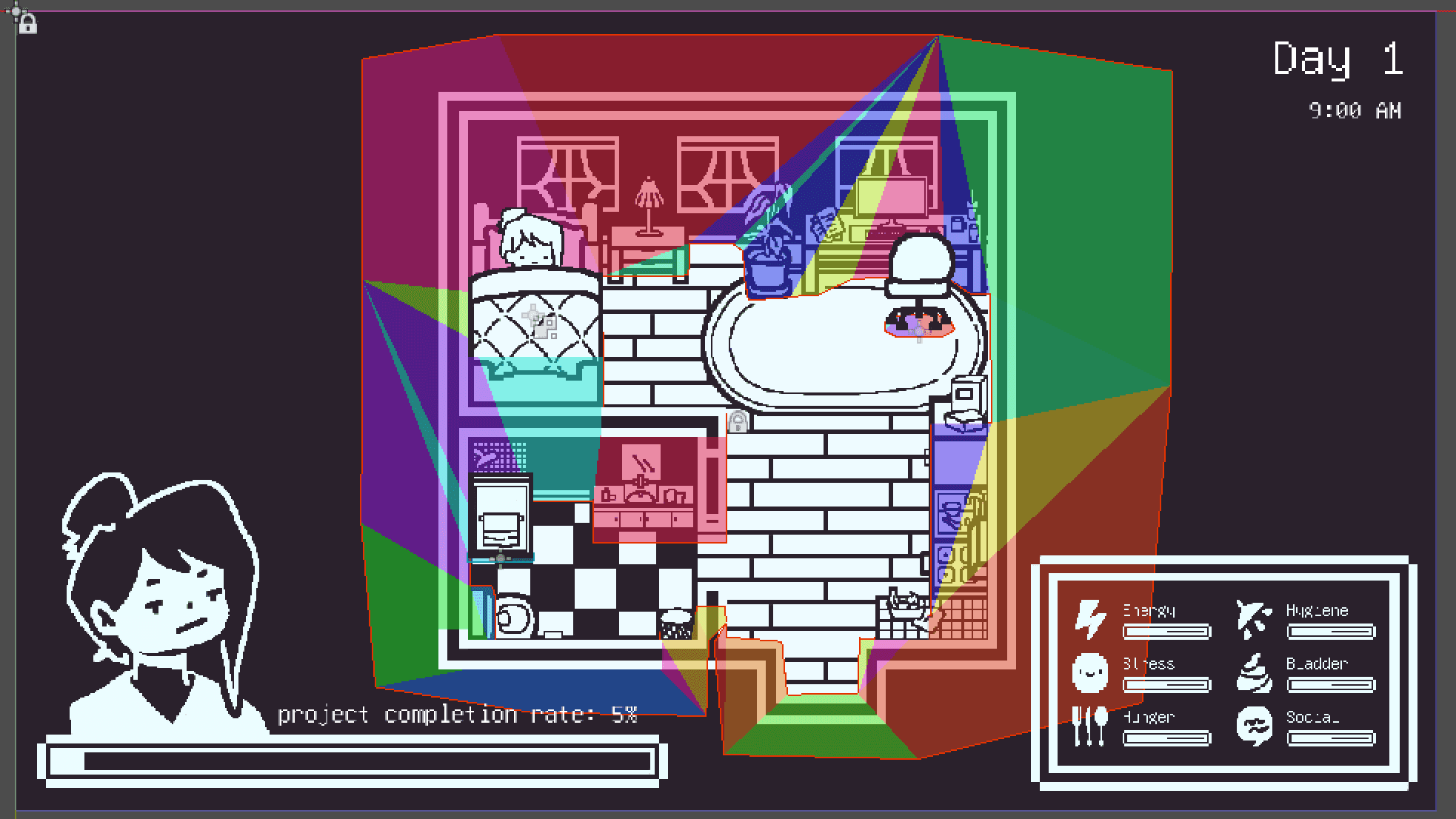
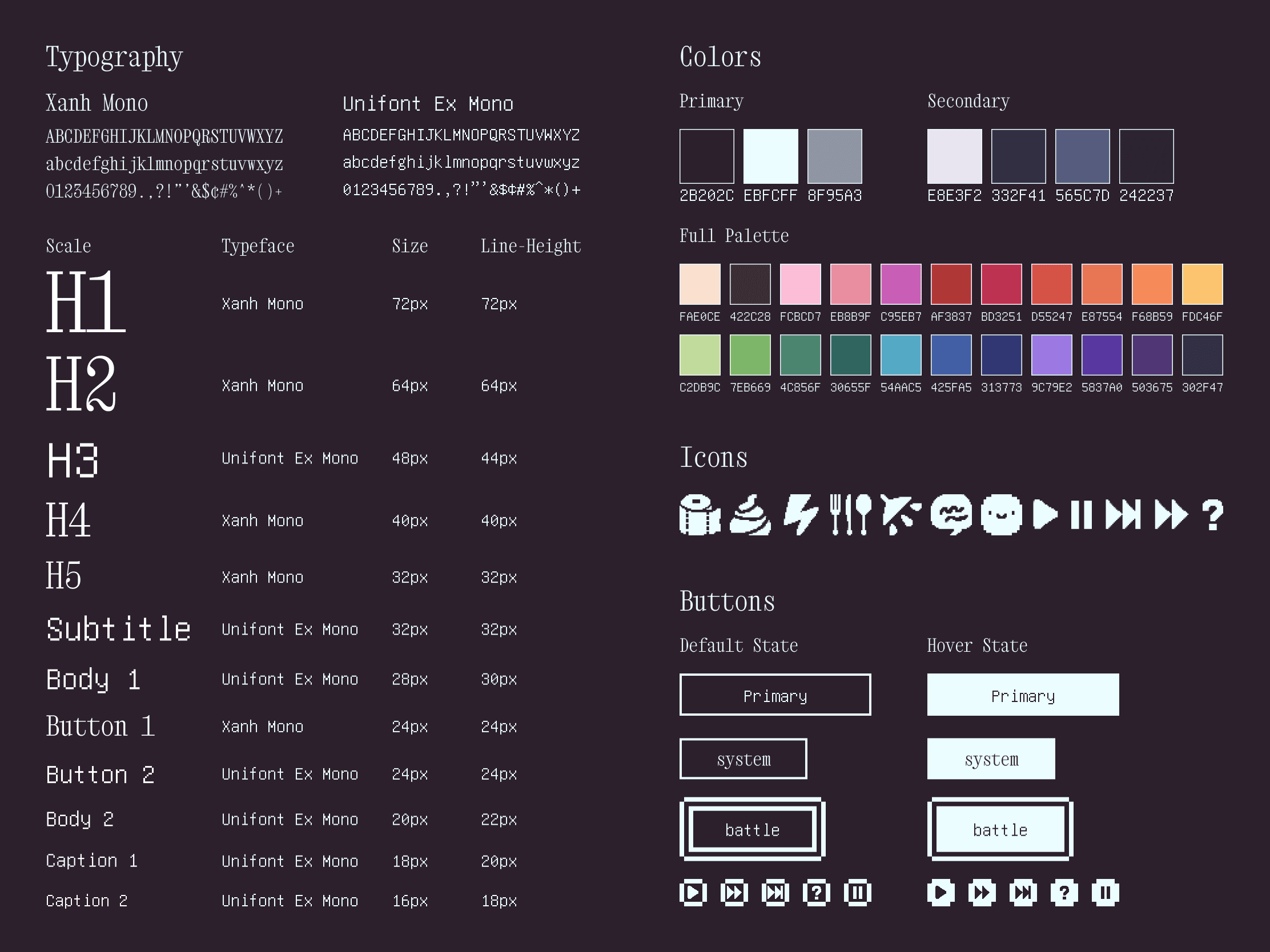
Much of the game’s visual style was developed as the game was being planned and built, with typography coming in last. I chose a simple pixel art style and minimal color palette to draw the player’s attention to the story, help them pinpoint what they should look out for, and save time as a solo dev. To maintain consistency while building the game, I also organized a small design system.
The design system I developed while working on the game.
Alive, A Life, A Living’s visual style is made up of hard edges, cool-toned and muted colors, and a simple pixel art style — all to convey a sense of detachment, stagnancy, and strange comfort. Here, color and Xanh Mono — a mono-serif typeface — represent life and being present in the joys of it all. The lack of color and use of Unifont Ex Mono — a pixel font — represent the dullness (and tragedy) of working to live and being nothing but a cog in a machine.
beta version release
Preparing the final version to display at the exhibition
A playthrough of Alive, A Life, A Living. If you’d like to play it yourself, visit vyntri.itch.io/alive-a-life-a-living!
Reflections
03
exhibition day
A heartwarming public release and exhibition
The exhibition version of Alive, A Life, A Living offered over 20 minutes of gameplay and was complete with introduction and ending scenes, the classic and battle modes that allowed players to take care of U and convince them to stop working, various break cutscenes, four different endings, music composed by my ICAM Music friend, Tyler Felipe, and more. It was incredibly gratifying to have friends and visitors come by, try my game out, and rave about how relatable the game was, how cute the visuals were, and how aggravating the difficulty was.
Photos from the ICAM 2024 exhibition.
what i learned
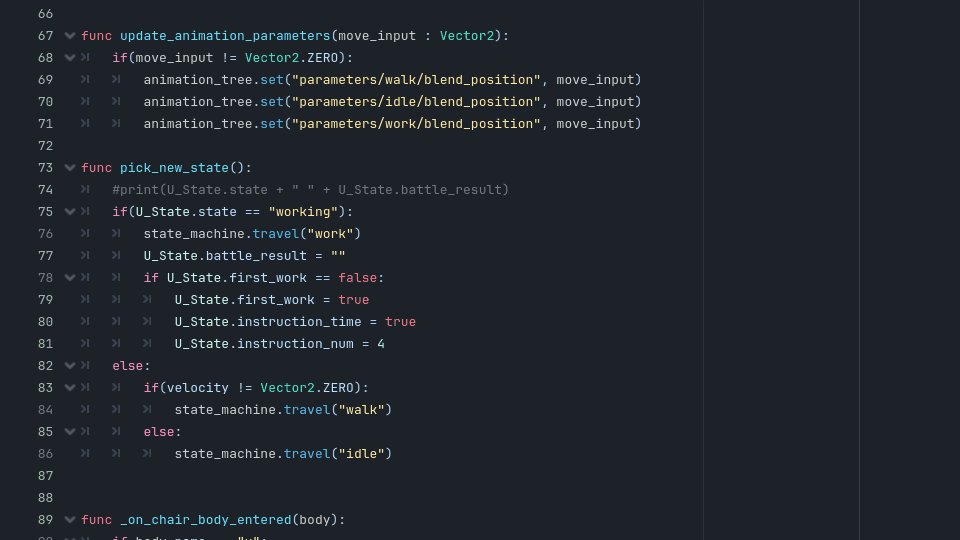
1,887 lines of code, 406 layers, and many.. hours.. later…
As a solo game developer, I did all the programming, character art, game UI, writing, and game design myself, which taught me so much about time management and the importance of task decomposition. Everything felt all too overwhelming at the start, but setting up a timeline and breaking the project into small tasks definitely made things feel more manageable. While I was really like U and working insane hours without a break at some points, I discovered that I really enjoyed every aspect of game development—coding errors, frantic sketching, and all!
Work-life balance, lack thereof, and ironically making a game about it
There’s a certain irony about making a game about work-life balance when I don’t have any of that. For me, it’s taken some time to realize that it’s alright to not spend every waking moment busy. Creating this game has given me time to reflect on my own work-life balance and relationship with work, as well as an opportunity to find the words to describe my experiences and share that with others. Through U, I was able to show what it’s like to lose oneself to overwork and continue to justify it, despite the toll it has on the body. Inner conversations like “I can eat when I finish this one last thing” and behaviors like refusing to sleep due to work likely felt familiar because they are. It’s easy to tell someone else to take a break and it shouldn’t be the opposite for ourselves…hence, this game.
next steps
Version 1.1, here I come!
After a U-worthy break, I plan on sorting through and implementing the feedback I received from exhibition visitors, fixing small bugs, adding more guidance and features for accessibility, and additional content like new cutscenes, character interactions, and maps.