Tech Garbage
ROLE
Marketing Coordinator
TIMELINE
3 weeks
(March 2023)
TOOLS
Adobe Illustrator, Procreate, Python
Publicizing a student art exhibition focused on celebrating the possibilities that come alive when computing and the arts work together.
Overview
01
about
Computer programming meets the arts, as it is wont to do in VIS 141A
Tech Garbage was an art exhibition that took place from March 20th to March 23rd, 2023 and featured the work of the winter VIS 141A: Computer Programming for the Arts I class at UCSD. These works, ranging from interactive games to animations, were developed across 10 weeks with Python for display on computer clusters — a group of computers working together as a single system — arranged in 2x2 and 1x4 layouts or on other surfaces through the use of multiple projectors.
role
Promoting an interdisciplinary art exhibition through interdisciplinary means
As the Marketing Coordinator, I worked alongside the rest of the curatorial committee to define the exhibition’s look and prepare the gallery space. I was responsible for designing promotional graphics for print and digital use, preparing a Python animation for display on two clusters, creating gallery tags, and marketing the event. As this was my first time being solely responsible for marketing and visuals, I wanted to make sure that I gave everyone a chance to provide their input throughout the design process.
Design
02
exhibition poster
Ideation, moodboards, and rough drafts
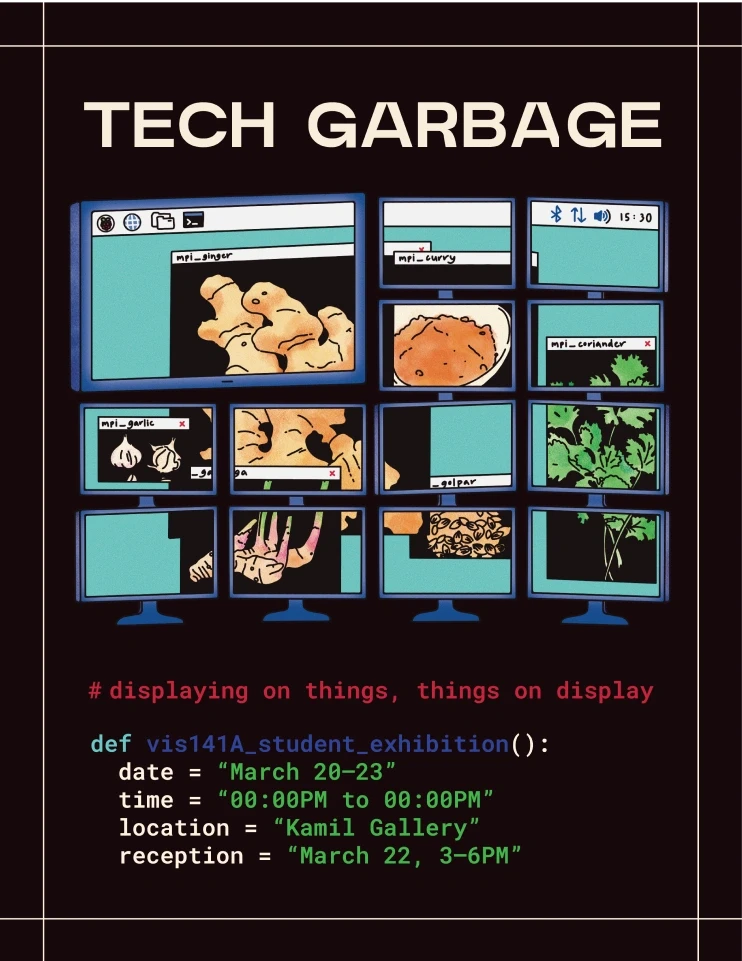
Following the finalization of the exhibition’s name and tagline, I focused on defining the ideas that would best represent the theme everyone had in mind. As the work being exhibited was created without a central guiding theme, the obvious choice was to go for something that would best represent the class: the course content. It’s what each student was intimately familiar with: multiple screens, clusters named after spices, a high-contrast code editor with a few pops of color, and highly experimental and error-filled programs that manage to work.
The moodboard and sketches I created while brainstorming designs.
Improving readability, adding visual interest, and triggering a little coding trauma
The colors and typefaces chosen were similarly influenced by the environment VIS 141A worked in. That is, a code editor in the terminal featuring a monospace typeface for readability and neatness, in varying colors of white, white, light teal, white, magenta, and white. As such, I went with Artega, a geometric sans-serif typeface, for headings and Roboto Mono, a highly readable monospace typeface, for everything else.
Various designs and iterations I explored.
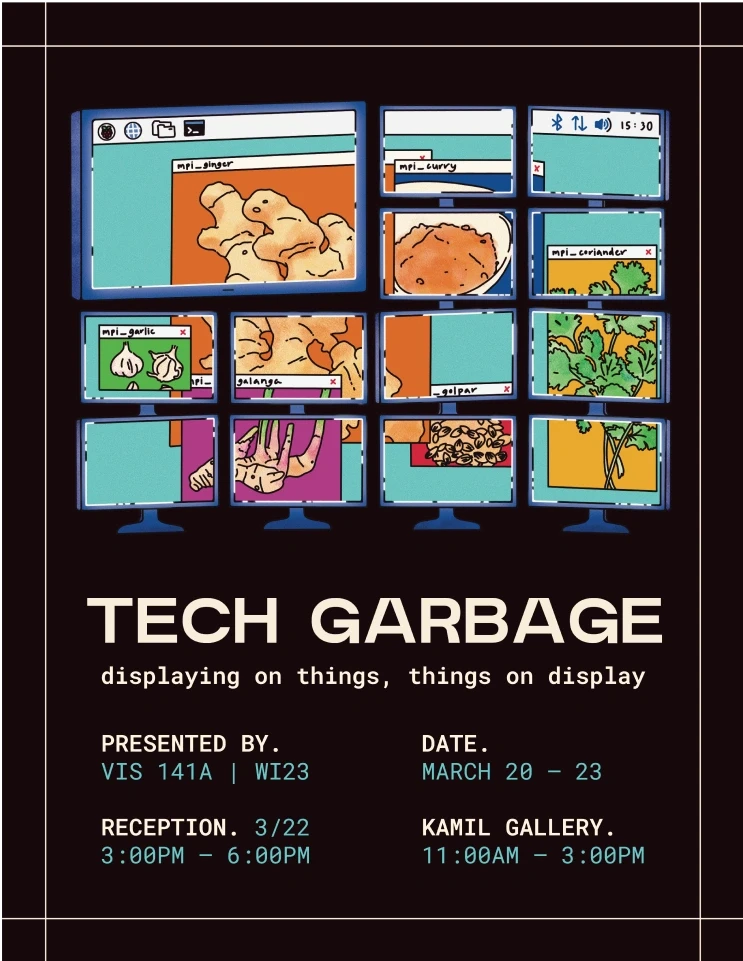
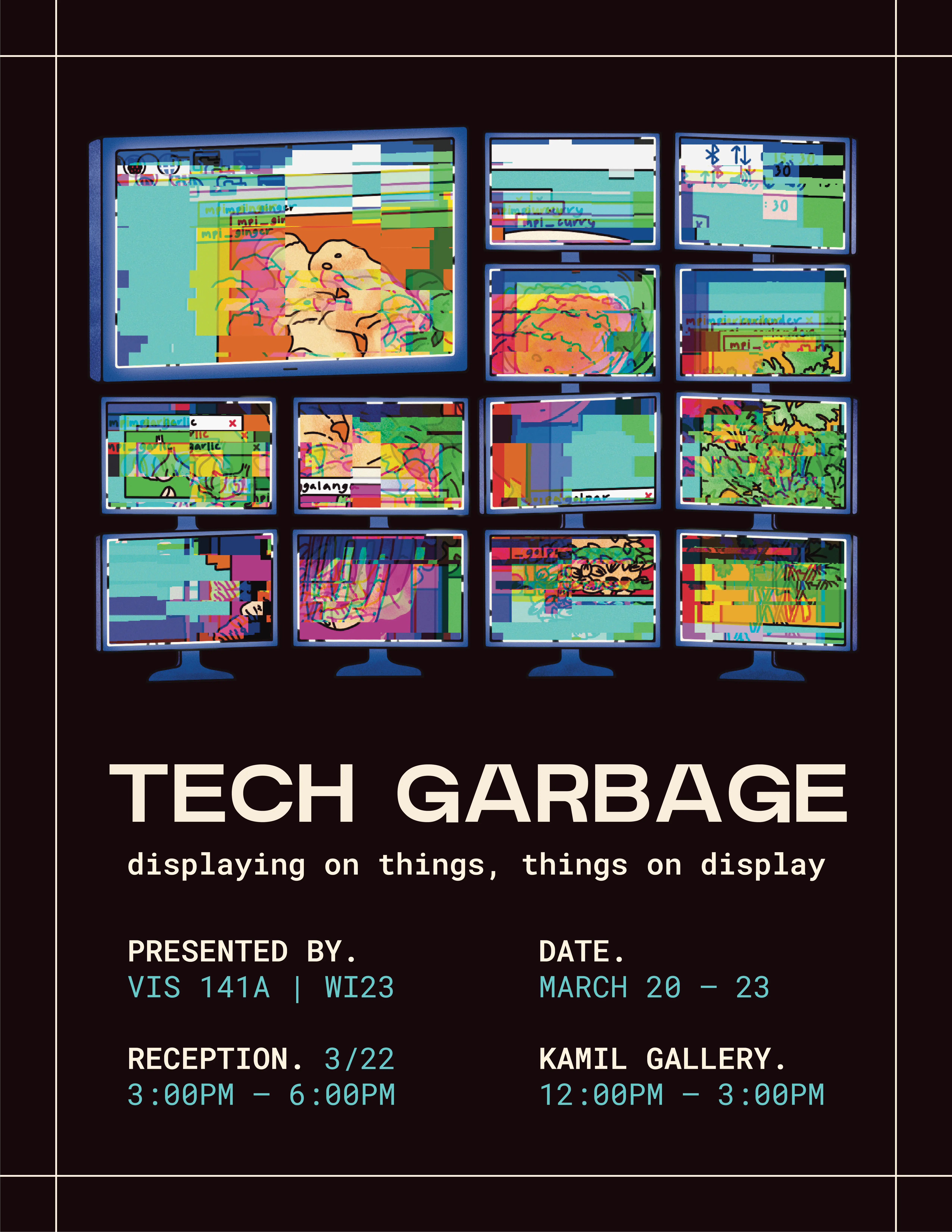
After receiving my classmates’ feedback, which were largely focused on the visuals and positive regarding the text layout, I removed the transparent monitors behind the text for readability and added a glitch effect to the monitors for visual interest and as a playful nod to the ever-present errors in a program.
Producing the final design
From left to right: the final poster and a GIF of the glitching monitors.
animation
Creating a promotional animation with Python
As both an ad and example of the work shown in the exhibition, I wanted to make something that would utilize multiple screens creatively and deliver all the necessary details effectively. Here, I have a crowd of hand-drawn people/blobs scrambling across the screens in the direction of the gallery space as the exhibition details are shown (in a style consistent with the poster).
The initial concept was one person going against the flow to make it across a crowd of people (aka get to the exhibition).
Displaying the completed visual
The visual was shown on two clusters and served to guide visitors to the gallery and promote the event. The first was curry, a 1x4 cluster located to the left of the gallery space. The second was coriander, a 1x4 cluster located inside the gallery, right by the entrance.
The animation, shown on the curry cluster at the start of the exhibition.
gallery tags
Guiding visitors throughout the exhibition
I also formatted gallery tags — printed descriptions of each student’s project in the exhibition — for clarity and a finishing touch.
The gallery tag for my previous animation, amidst gallery tag templates.
Reflections
03
exhibition day
Displayed on things, things were successfully on display
From left to right: our biggest computer cluster, people watching my animation, and a group photo of Tech Garbage’s curators.
what i learned
It takes a village (of good communicators)
The time spent organizing, preparing, and holding the exhibition with the curatorial committee was a short and incredibly fast-paced period that would’ve been markedly worse without consistent communication. I’m so grateful to my fellow curators for always staying on top of things, being there for feedback, and tackling problems together.
A big thank you to Professor Brett and Coral for full creative freedom and support — without you, our projects and this exhibition would not be possible.
+ 100 Curator EXP, + 100 Marketing EXP, + 100 Design EXP!!
Intense as it was, I’m also glad to have gained experience with print design, layout, and digital animations with code. I was able to practice my graphic design skills, learn Python, design for different mediums, and work with a wonderful team to realize a vision that started with nothing but pencil sketches and seemingly silly ideas.