Digital Classroom
ROLE
Project Intern
(UI/UX Designer)
TIMELINE
11 weeks
(Apr - Jun 2023)
TOOLS
Figma, Unreal Engine 5
team
2 designers
2 developers
Building a user interface for an XR environment that combines the strengths of physical classrooms and virtual reality to promote collaboration and learning.
Overview
01
about
A space for students, researchers, and professors to collaborate, learn, and teach
The Digital Classroom project is an extended reality (XR) environment that aims to hold space for students, researchers, and professors to come together to learn from and teach each other. It is currently in development as part of the Cyber-Archaeology Warehouse, a ‘metaverse’ for education and research communities running in Unreal Engine 5 that belongs to Qualcomm Institute’s Center for Cyber-Archaeology & Sustainability (CCAS).
role
Laying the foundations for the Digital Classroom’s visuals, UI, and functions
Every quarter, CCAS runs an academic internship program to further the development of the Cyber-Archaeology Warehouse. As a CCAS Project Intern, I worked in a team with the CCAS co-director, a developer, and three other interns to ideate and design the user interface and interactive functions of the Digital Classroom in Unreal Engine.
We all took on the role of researcher and split ourselves into pairs: one to work on the 3D modeling and another to work on the Digital Classroom’s UI/UX design. As UI/UX designers, my partner and I worked on:
Creating a moodboard to guide the visual direction.
Analyzing the following collaborative VR apps for our competitive analysis: Horizon Workrooms, MeetinVR, ShapesXR, and Rec Room.
Producing low-fidelity sketches of our proposed functions.
Implementing our Figma designs into Unreal Engine via their Motion Graphics UI Designer (UMG).
Developing the Digital Classroom’s UI kit and visual style.
problem statement
How might we create an XR environment that integrates the strengths of the physical classroom and virtual reality, so as to provide a platform for students and academics to collaborate and learn?
design solution & highlights
After 11 weeks, the Digital Classroom featured…
Research
02
competitive analysis
Identifying the standard for accessible and friendly VR interfaces, spaces, and interactions
We began our research with a competitive analysis of apps that offer collaborative VR experiences — Horizon Workrooms, ShapesXR, MeetinVR, Immersed, Rec Room, and vSpatial — to analyze what each did well, could improve on, and offered in terms of unique interactions, gestures, or features. In doing so, we identified multiple areas for success and improvement.
01. User interfaces should promote recognition and facilitate recall
While tutorials are helpful in teaching functions and controls, they are more useful when combined with clearly labeled controls and a repository for later access. Users shouldn’t be left in limbo if tutorials can’t be accessed again or if they forget things.
02. Immersion is key for engagement
It’s easier to stay engaged when the environment is familiar and immersive. To boost immersion in a learning environment, the space should resemble a learning setting, give users the ability to take notes, and allow users to see and interact with each other, among other things.
03. Simple and easy gestures go a long way
Controls and gestures required to access features should be readily accessible and easy to accomplish. If possible, use conventional gestures for familiarity. Frequent operations should also require minimal movement, to avoid tiring out users.
group brainstorm
Whiteboards, shared file inboxes, and hand tracking
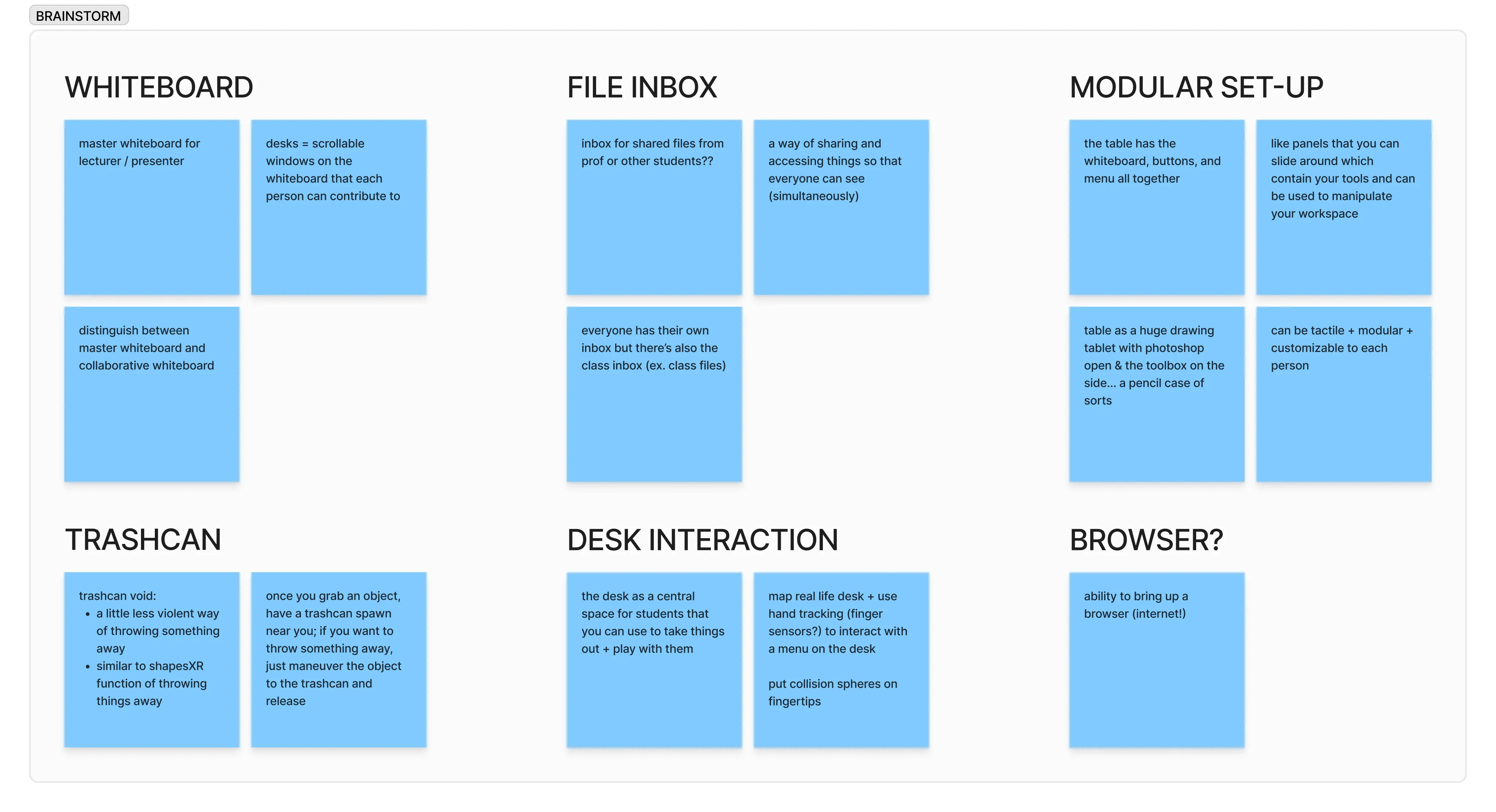
After collecting insights from our competitive analysis, we brainstormed potential features for Digital Classroom, focusing on what’s useful to students and professors in physical classrooms and VR experiences. We then consolidated our thoughts and began learning Unreal Engine.
The results of a quick brainstorming session.
Design
03
ideation
Finding inspiration, sketching layouts, and planning functions
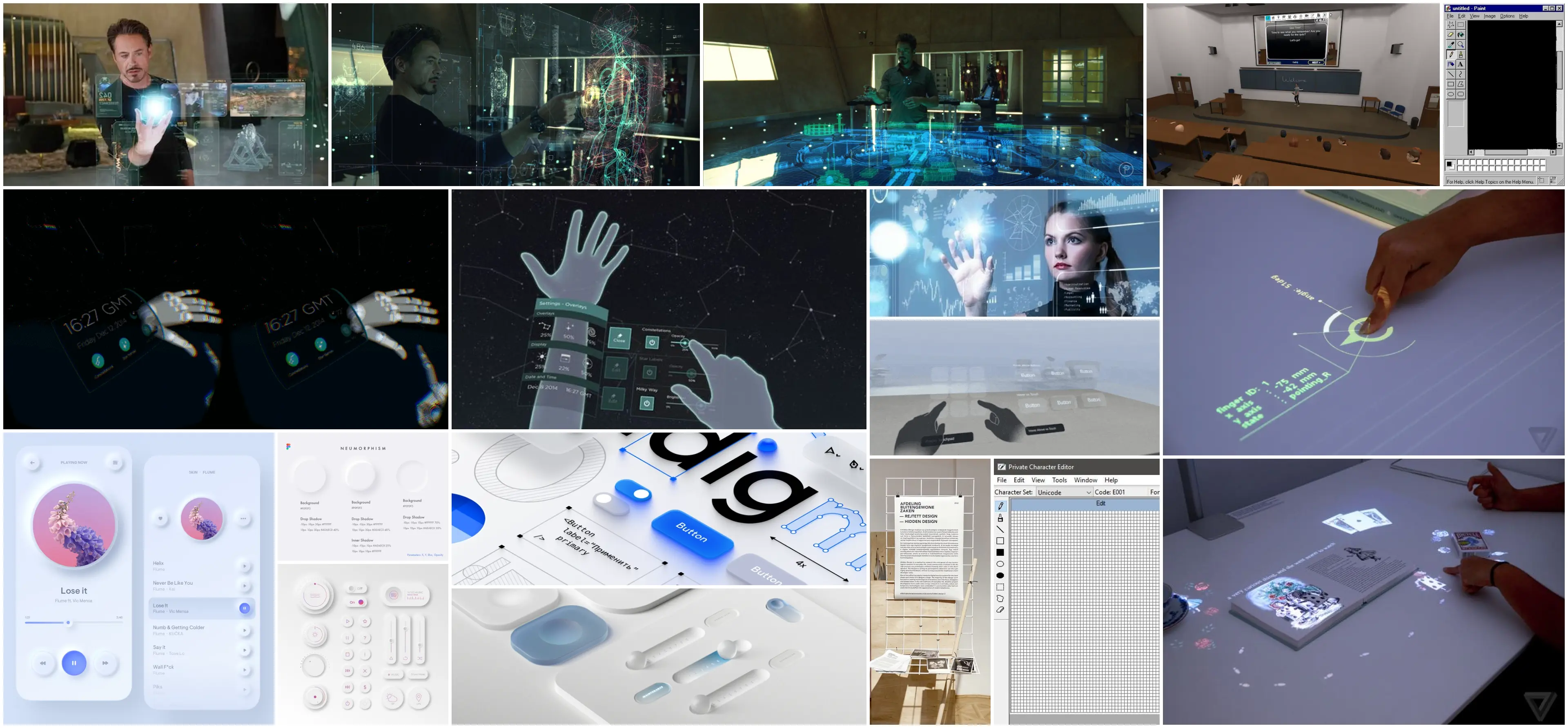
We then organized a moodboard with images focusing on interface styles and layouts. Our project lead, the CCAS co-director, expressed a preference for a futuristic, clean look for the Digital Classroom’s UI, which led us to neumorphism.
Our moodboard! (The Iron Man visuals were referenced by our lead too many times to not be here).
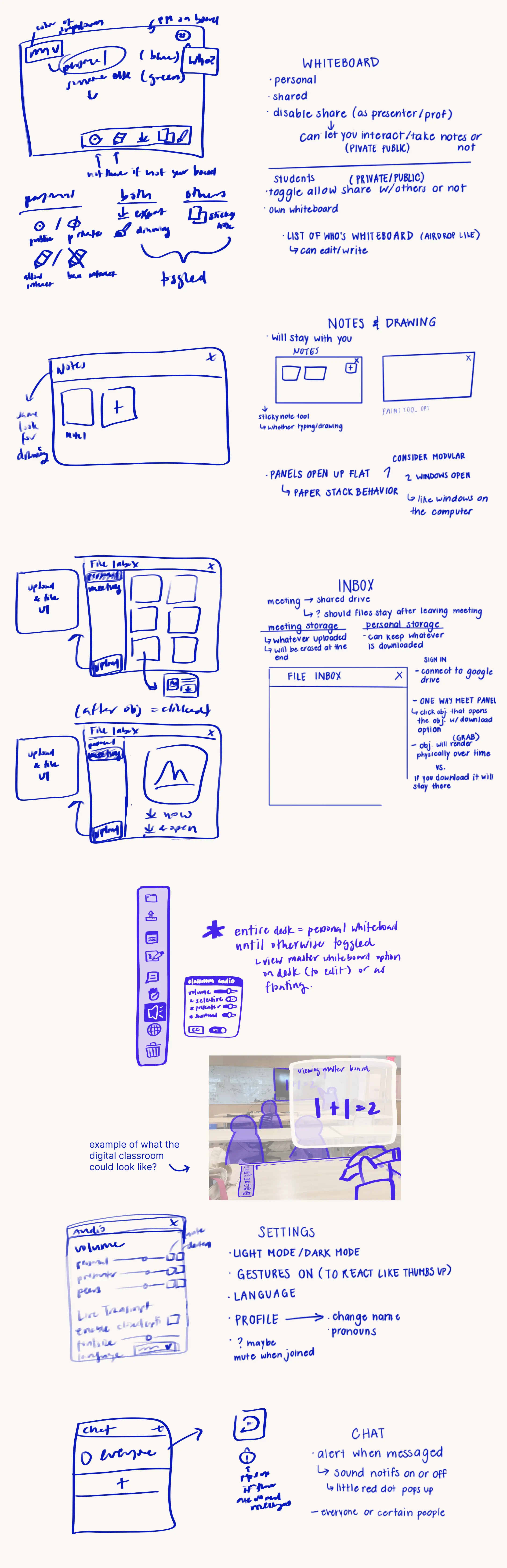
As we sketched out the concepts and features we previously brainstormed, we focused on coherent layouts and potential triggers for each feature. We also experimented with the neumorphic style, playing around with color contrast to aid with accessibility while still mimicking the floating effect.
Sandy and I’s sketches and notes for potential widgets: Whiteboard, Notes, Drawing, Inbox, Chat, and Settings. The top right corner features some sketches for what the interface might look like in the environment.
mid-fi
Working our mid-fi prototype into Unreal Engine
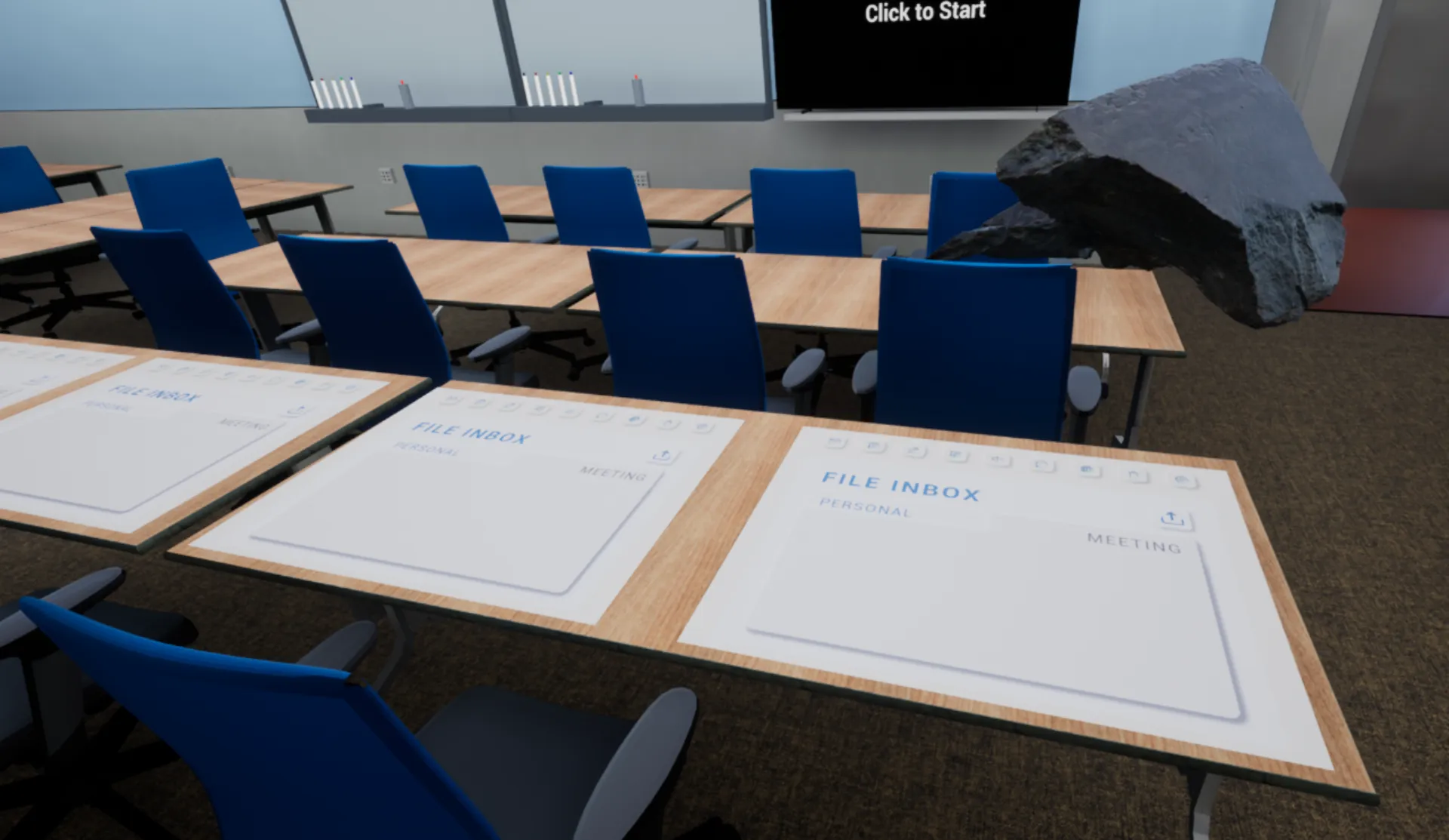
Transitioning to mid-fidelity designs meant balancing work in Figma and the Unreal Motion Graphics UI Designer (UMG), which involved learning what kind of controls could be implemented in the UMG and how to work around limited customization. As such, we focused on icons, hover and pressed states, and layouts that gave enough space for later development.
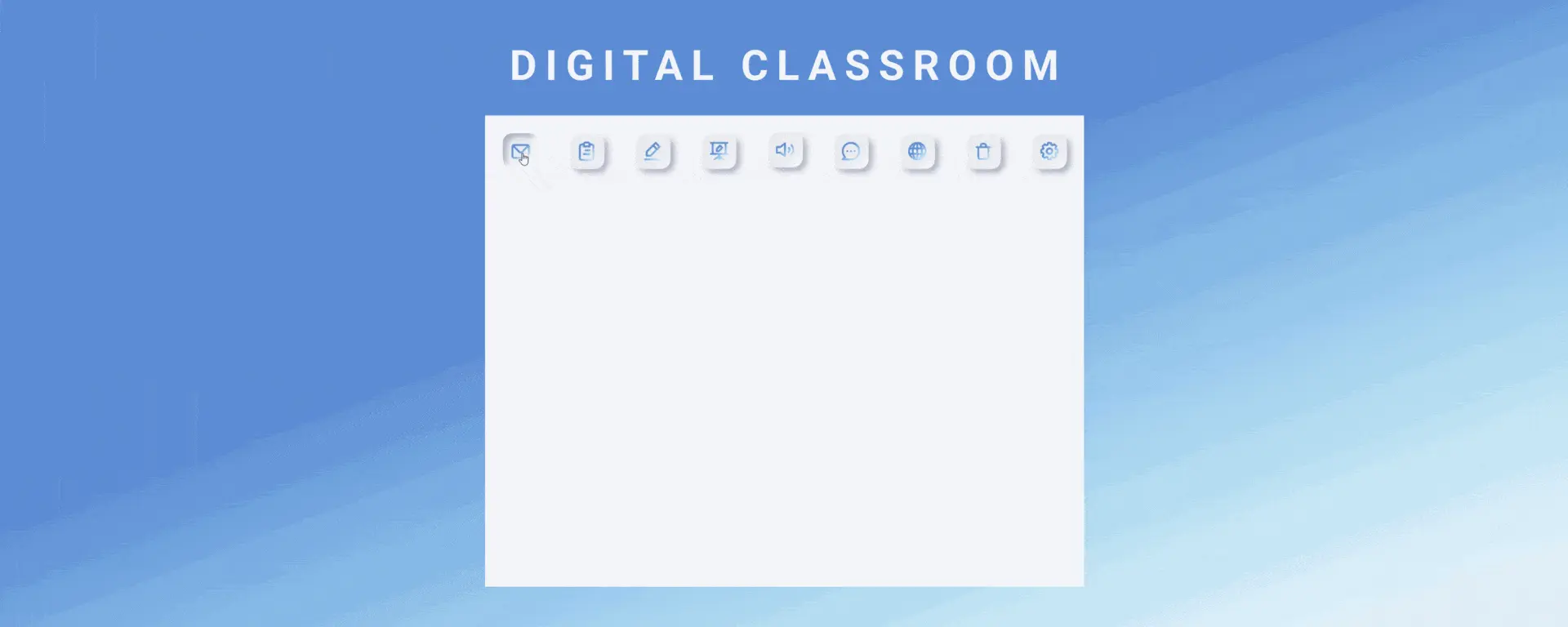
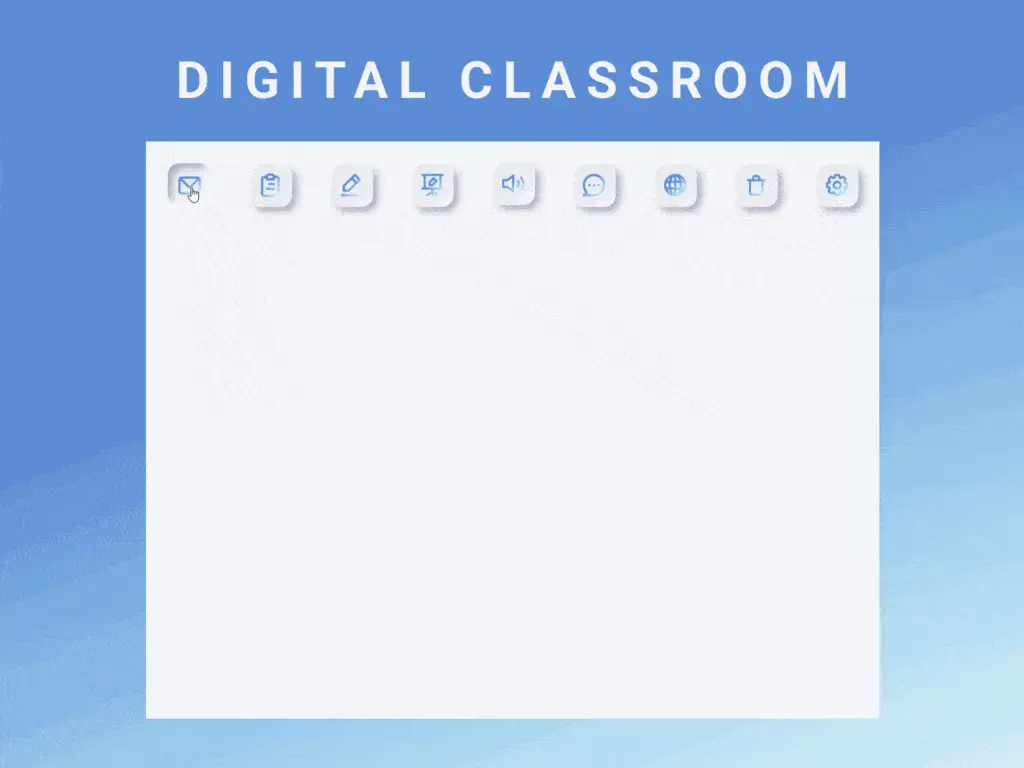
Our table interface! At this stage, we kept things basic to quickly implement it in Unreal before drafting other functionalities.
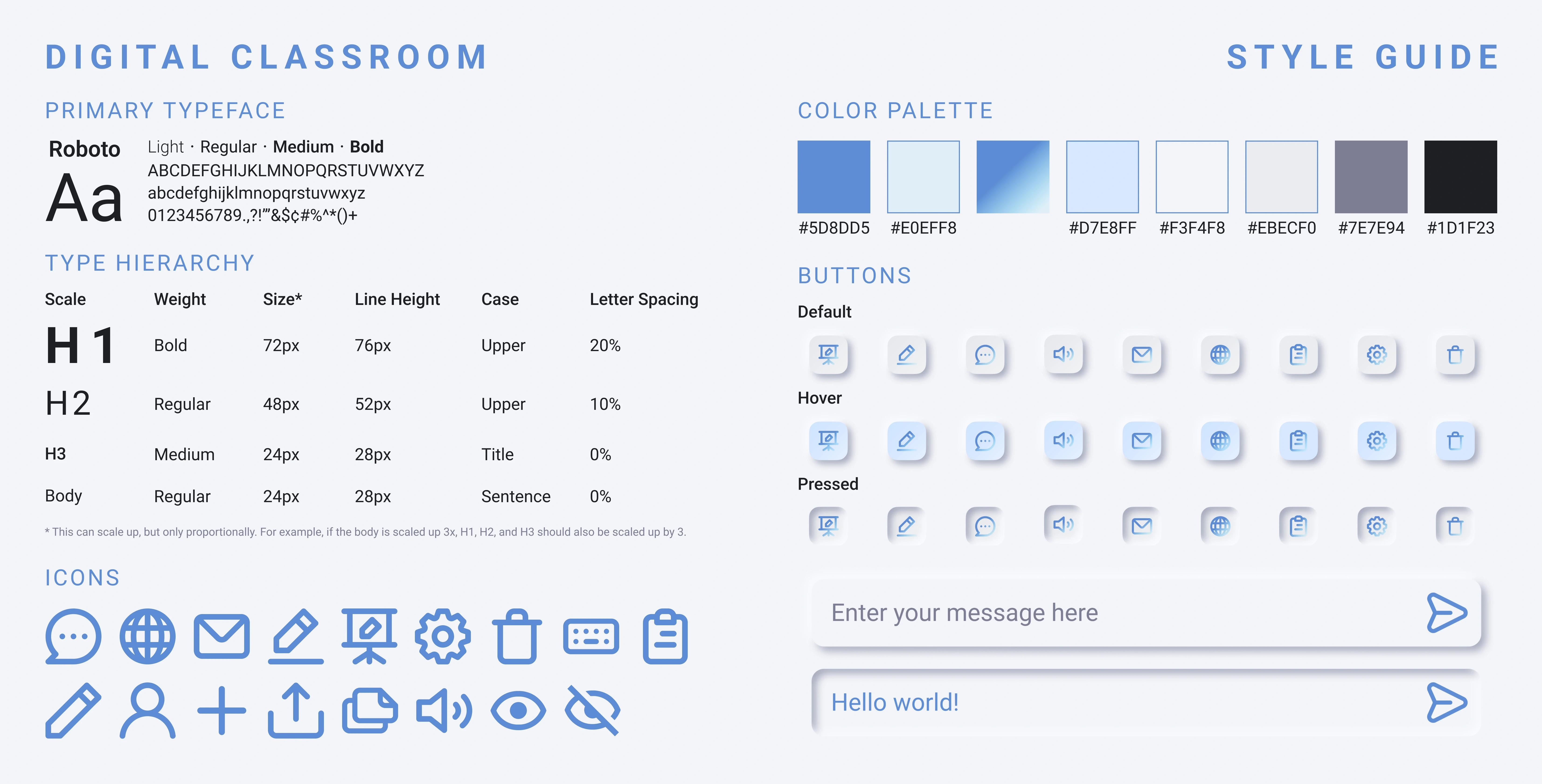
visual design
Organizing the Digital Classroom’s type, colors, icons, and components
As we finalized the Digital Classroom’s colors, buttons, and icons, we also organized them into a style guide to aid us in maintaining consistency while working on high-fidelity designs and into the future.
Our simple style guide, complete with typography, color palette, icons, and buttons used.
final design
Class will begin shortly!
Photos and clips of the Digital Classroom after 10 weeks!
Reflections
04
showcase
Unveiling the Digital Classroom thus far
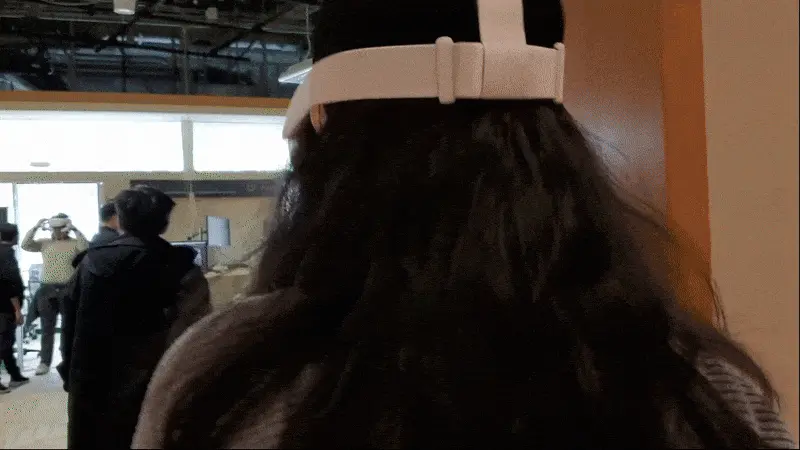
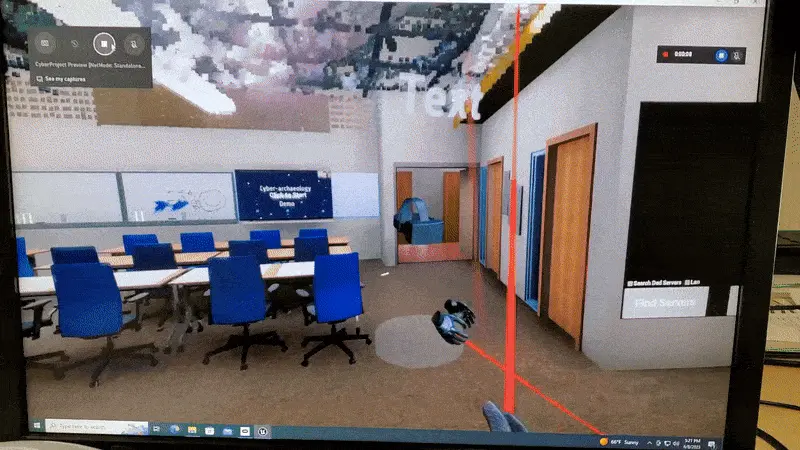
The Digital Classroom was publicly displayed in the 2023 Spring Showcase at Qualcomm Institute, alongside other works developed by CCAS project interns. At this time, the environment allowed multiple users to enter and interact with each other, our desk interface, the classroom’s whiteboards, and preloaded digital scans of artifacts. As this was our first time working in VR and with Unreal Engine, my team and I were thrilled to receive positive responses from visitors, many of whom wished us luck in further developments and expressed interest in seeing how it would grow.
GIFs of us demoing the Digital Classroom at the exhibition.
what i learned
A VR novice enters the fray…and starts designing a user interface??
While this wasn’t my first time with UI/UX Design, creating a VR experience was definitely an eye-opener. Compared to flat designs on app screens and website pages, VR has a lot more to consider and I quickly learned to ask myself questions like: What kind of gesture should trigger this feature? Will it be easy and comfortable for users to repeat? Is this immersive and not too jarring? It was challenging at times, but gaining new perspectives made it worth the experience…and myself all the more excited for the next chance to design for VR.
1) More research!! and 2) Accessibility >>
If I had the chance to redo this project, I’d conduct more research on the classroom experience and what VR users feel about virtual environments in the beginning before jumping into ideation. Our team had little experience using VR, so knowing the challenges faced by experienced VR users would have positively influenced how we approached the design. I’d also revisit neumorphism and explore more ways to make it accessible, as the style — while fitting in tone — lacks contrast.
next steps
A passing of hats, a project to be developed further
My team and I officially passed on our intern hats to the next cohort after the showcase! While we still plan on remaining in contact for support, we left them with a document outlining the features, what we planned and didn’t get to, and changes we wanted to make based on the feedback received; Figma files and assets; and advice on how to approach the project next, such as conducting more user tests.