Women in Medicine
ROLE
Visual Designer
UI/UX Designer
TIMELINE
10 weeks
(Jul - Sep 2023)
TOOLS
Figma
team
6 individuals
Redesigning Women in Medicine’s website to improve navigation, accessibility, and communication for their intergenerational audience.
Overview
01
about
An intergenerational non-profit community in need of extra hands on deck
Women in Medicine (WIM) is a national non-profit community of lesbian, sexual minority women, and gender expansive physicians, medical students, and their families that provides medical education resources, family-inclusive retreats, constructive networking and mentorship opportunities, and scholarships for further medical education. With most of their staff busy organizing their annual conference, they lacked the time and effort required to update their website, which had become severely outdated.
role
Redesigning WIM’s visual identity and website interface
As interns for Design Co’s UP-Grade program, a 10-week online summer program where students work closely alongside a local, nonprofit organization to amplify and boost their exposure, my team and I were matched with Women in Medicine (WIM). Our client, MB, expressed the need for a website redesign due to the current website’s outdatedness and lack of community engagement.
To tackle the redesign, my team and I split our tasks by role, availability, and bandwidth. In addition to my role as visual designer, I also took charge of the following responsibilities.
Project Management
Led weekly team meetings to discuss progress and delegated tasks.
Led 2 biweekly team meetings: one with our mentors for critique and one with WIM to review the redesign and provide updates.
Took notes during meetings for later review and sent meeting recaps for those absent.
Visual + UI/UX Design
Created wireframes for the navigation bar, footer, and conference pages (Conferences landing, Upcoming Conferences, Financial Assistance, and Past Conferences).
Designed and prototyped the high-fidelity version of key website pages: Home, About Us, Our Team, Get Involved, Conferences, Upcoming Conferences, Conference Financial Assistance, Past Conferences, Programs, Scholarships, and Mentorship Programs.
Worked on further iterations of the high-fidelity prototype following user-testing.
Produced and organized our team’s Figma component library.
Created a style guide to reflect WIM’s brand refresh.
problem statement
How might we enhance website navigation, modernize website design and copy, and build out new community features in order to expand WIM’s online presence and foster their diverse, intergenerational community?
design solution & highlights
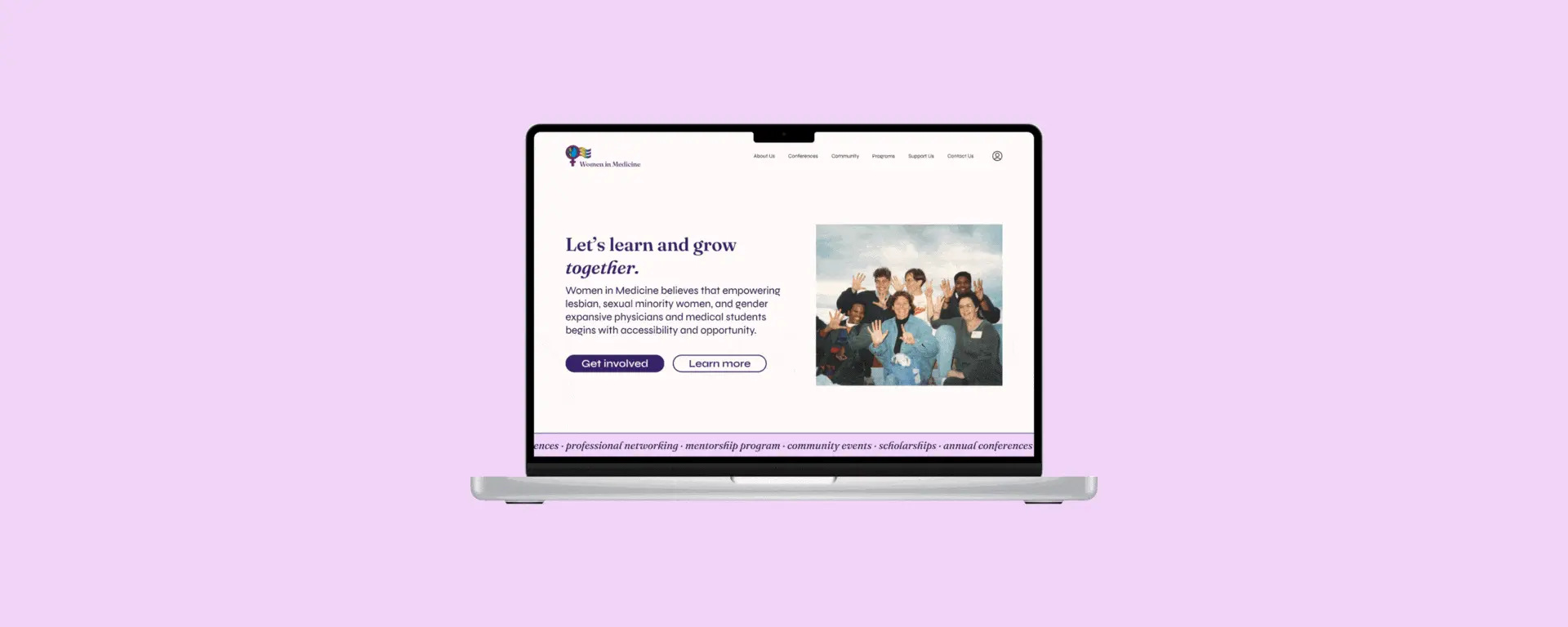
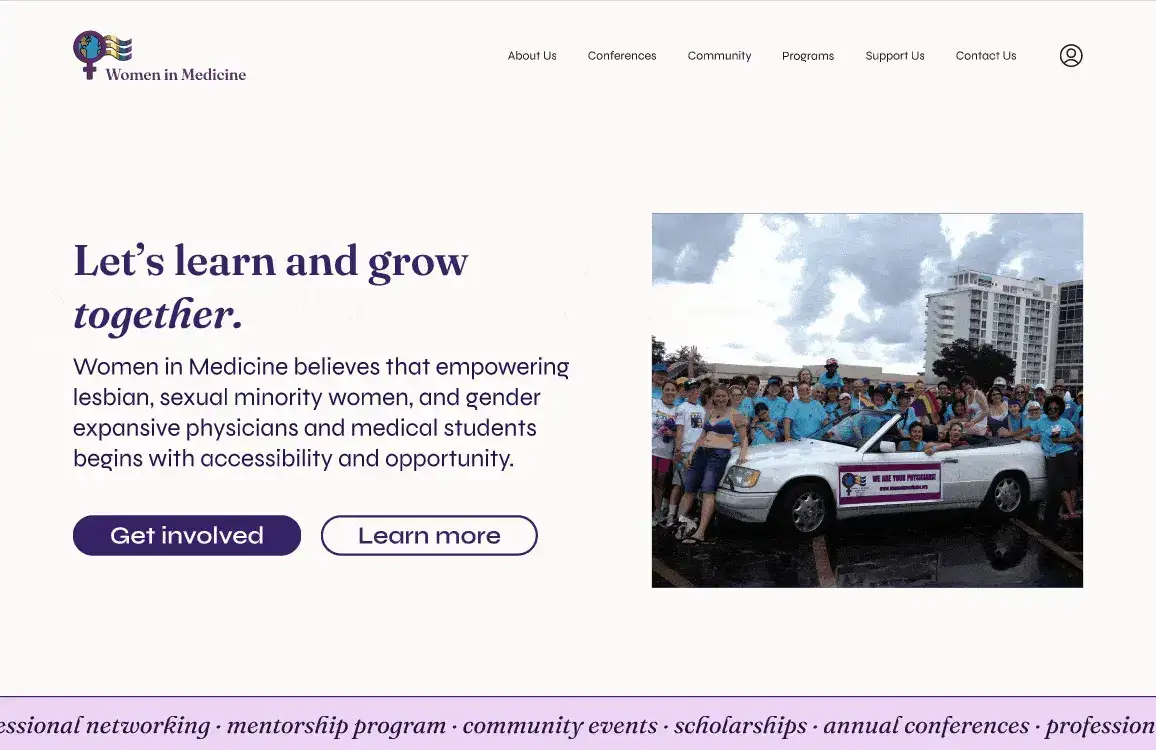
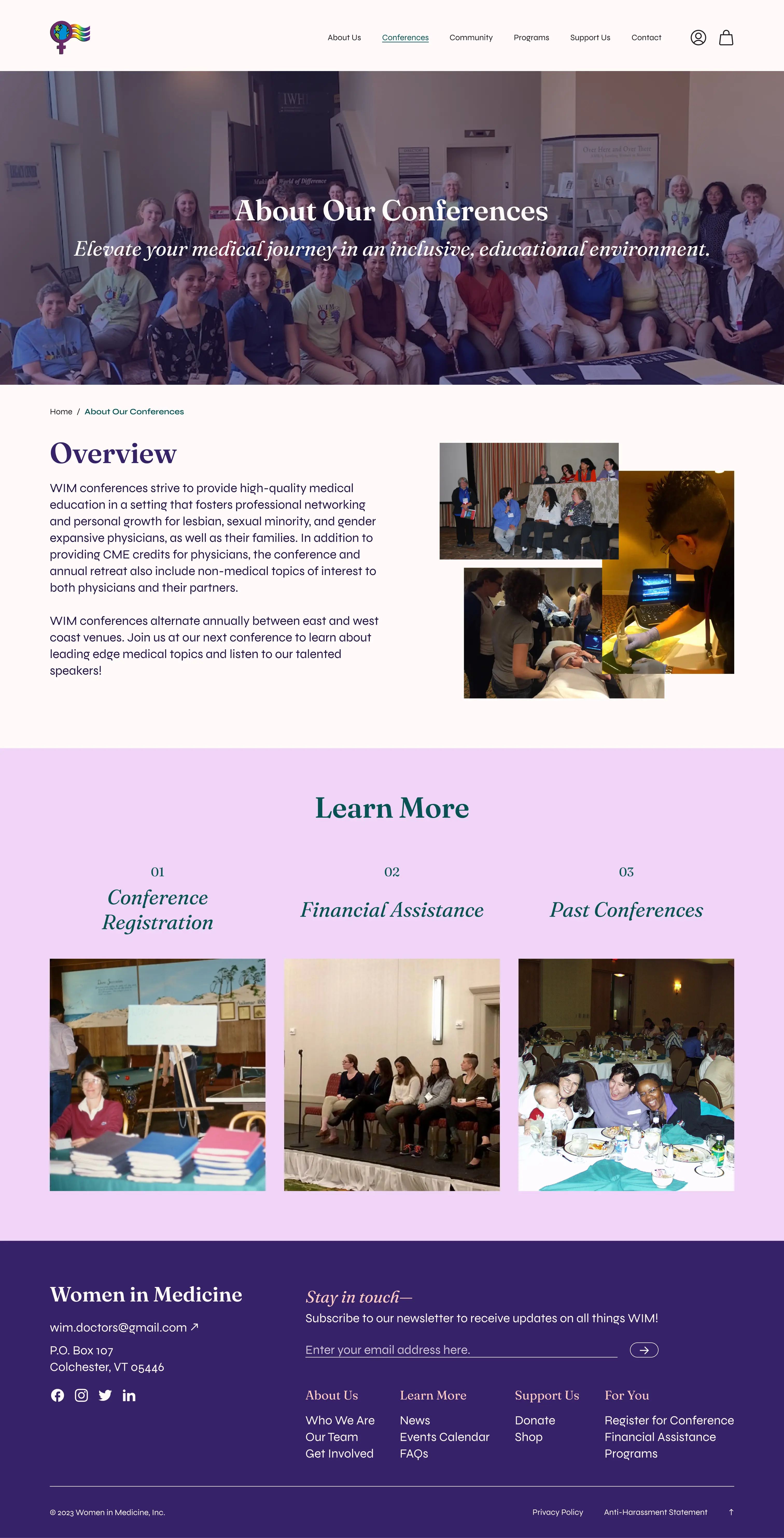
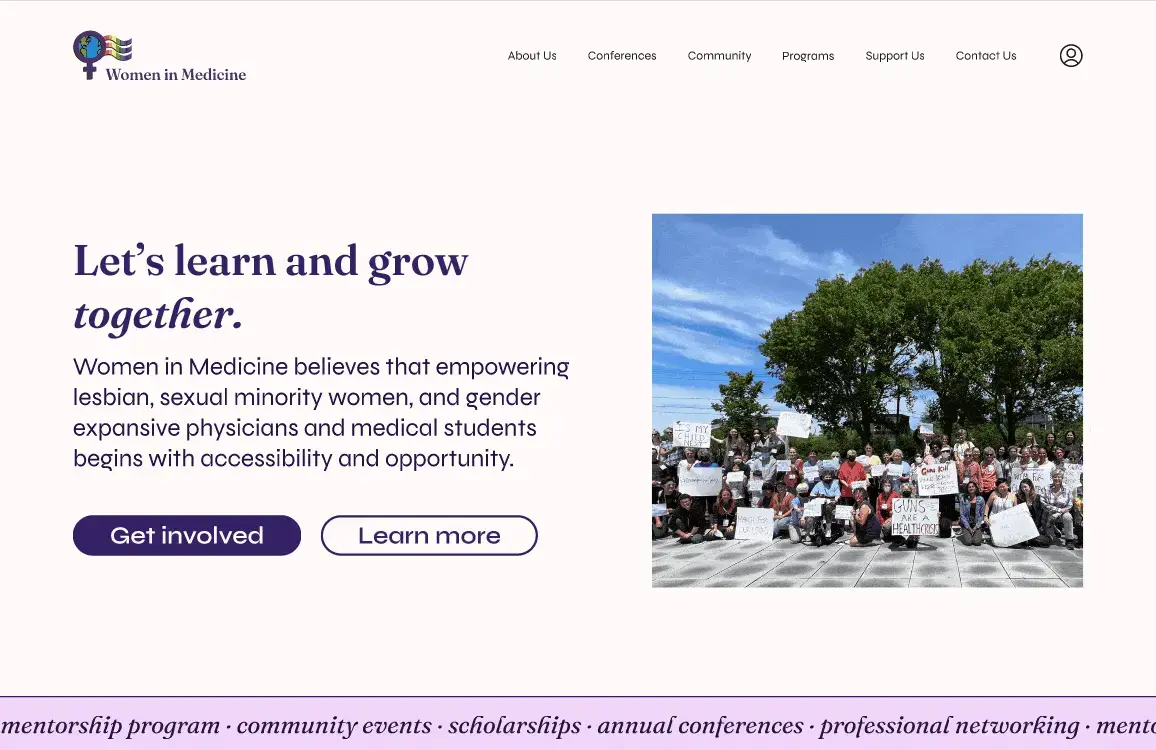
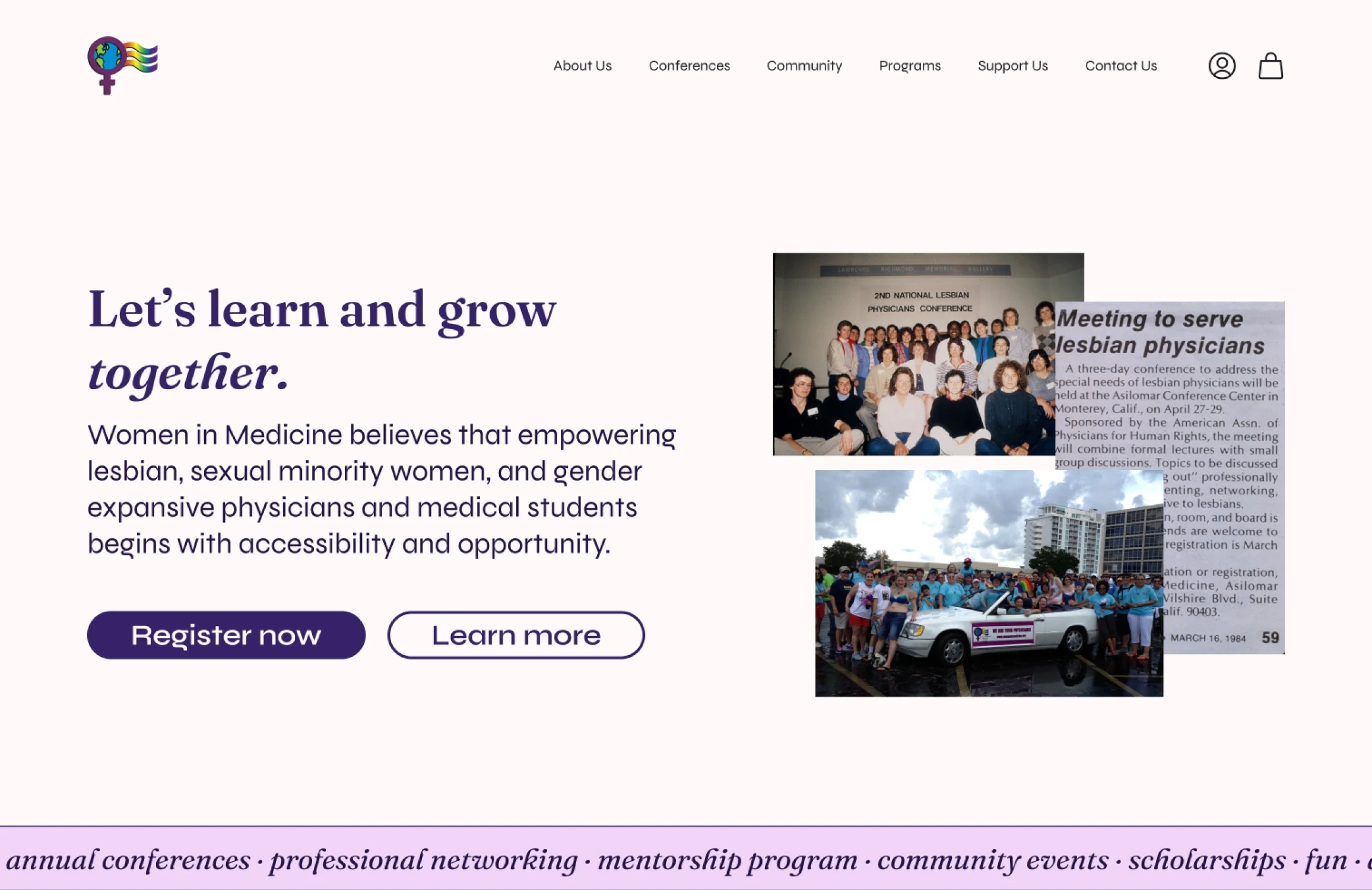
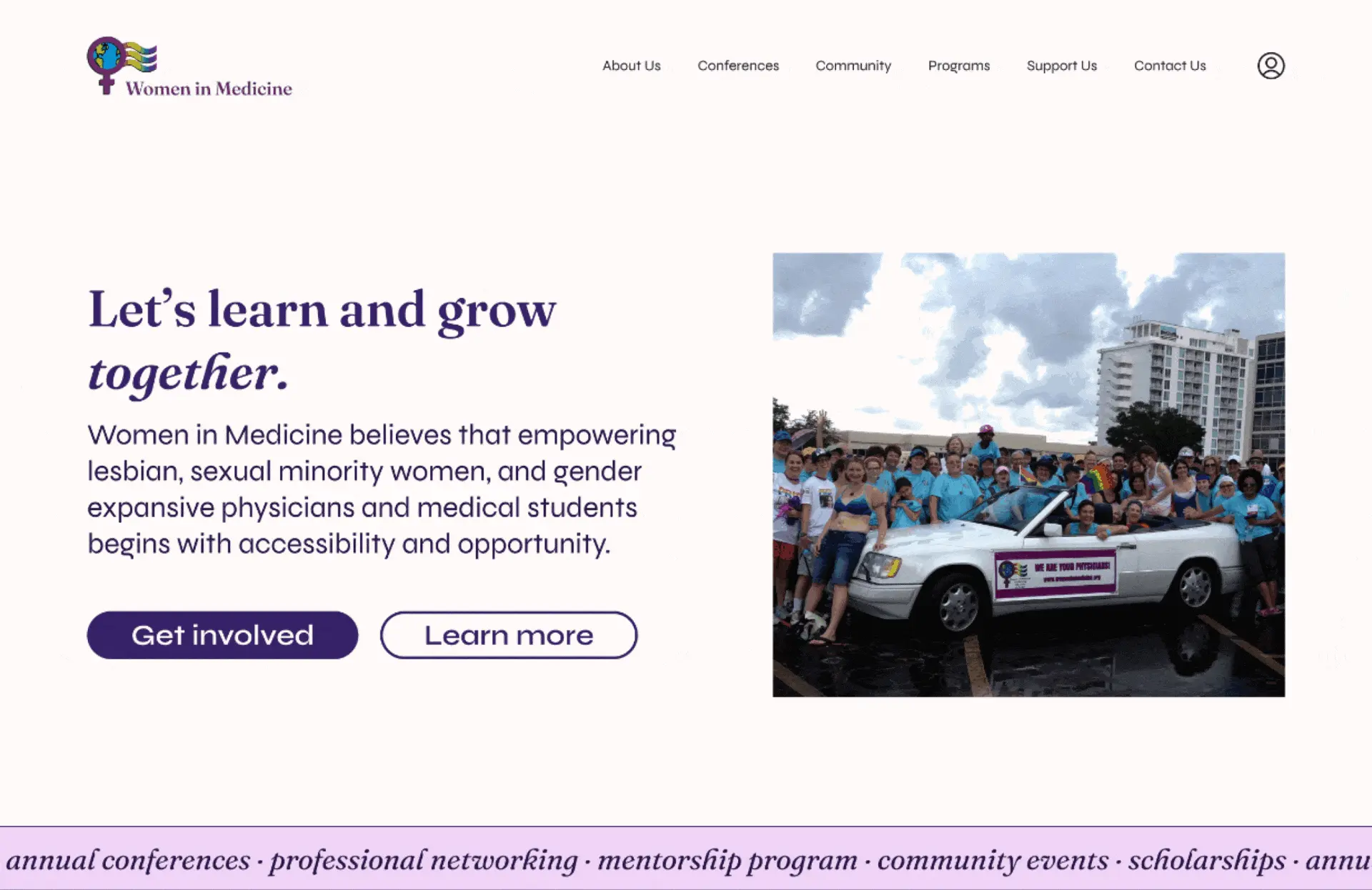
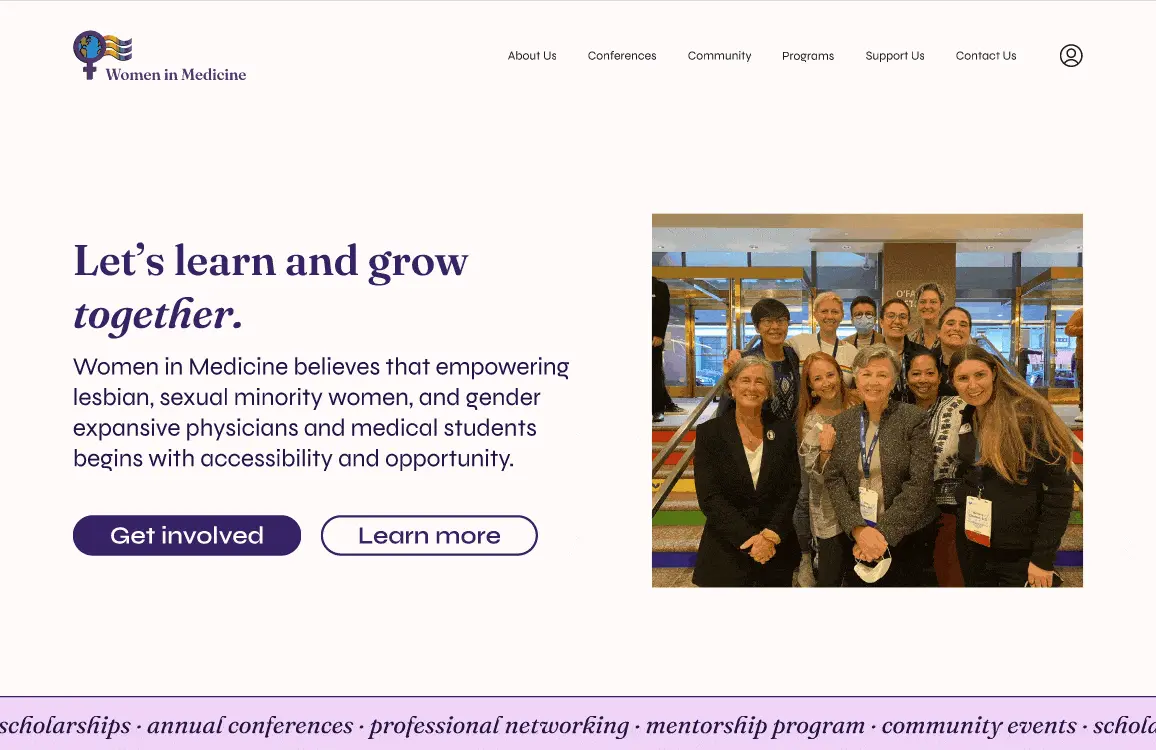
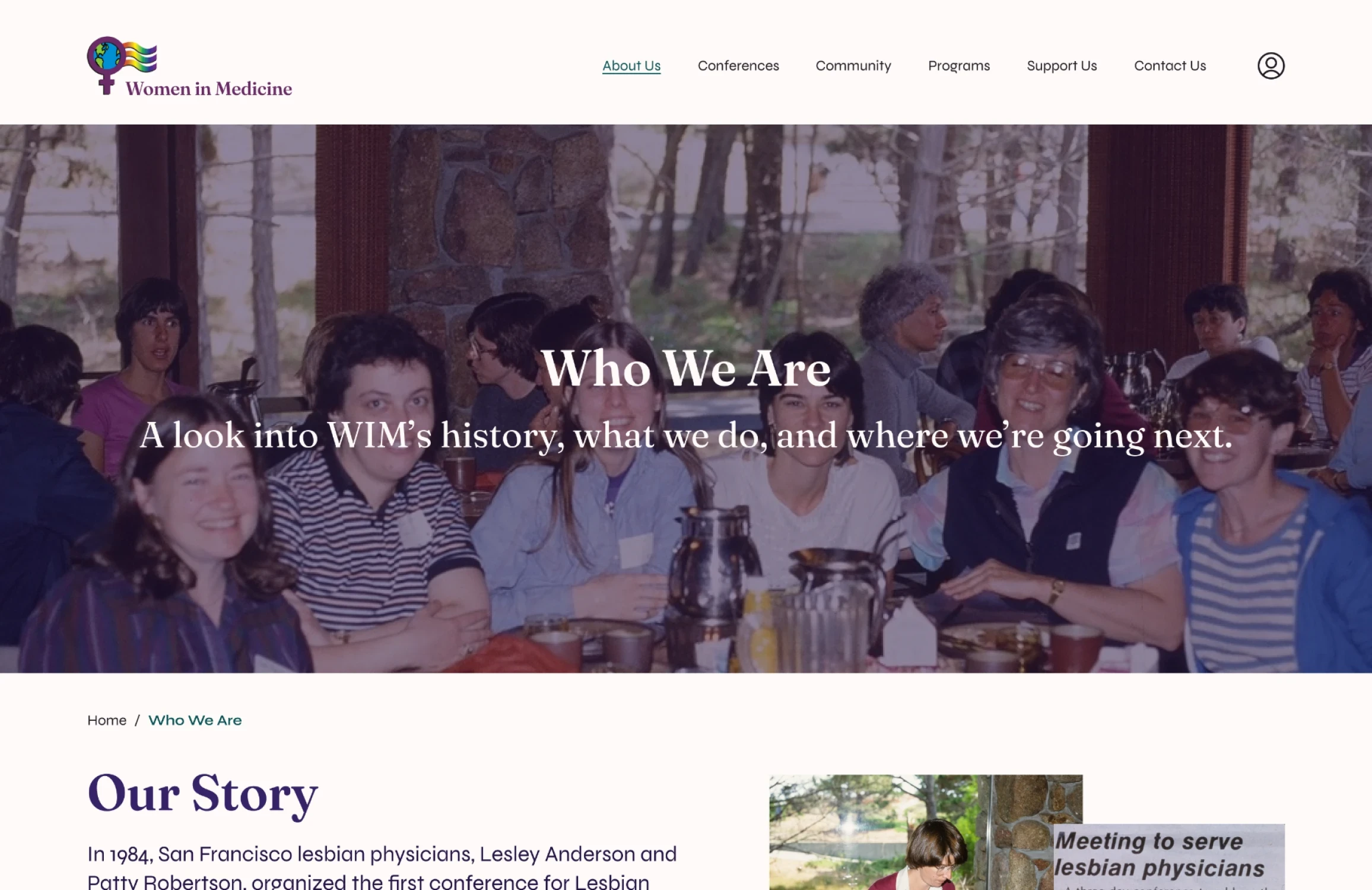
Say hello to the revamped WIM website…
A modern, friendly look and language to welcome WIM’s diverse, intergenerational community, new and old
The redesign features a refreshed color palette with additional hues to break up the previous monochromatic theme, updated and shortened copy that speaks to a user, and more images of the community throughout the years.
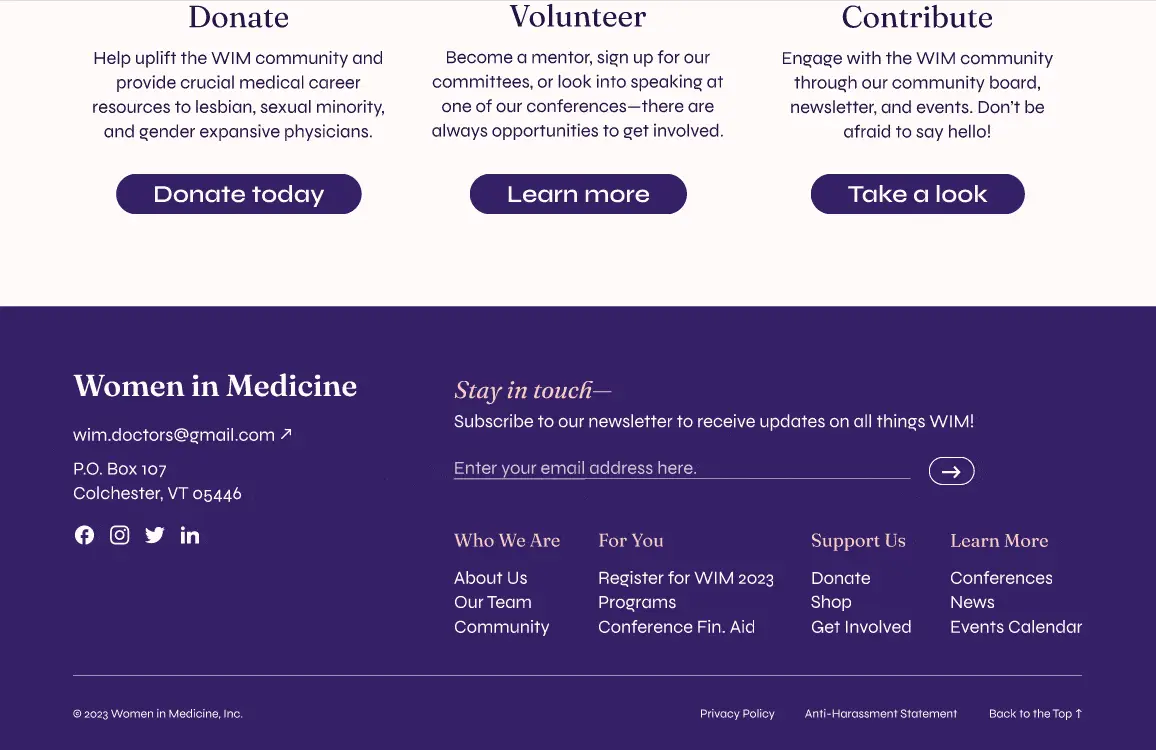
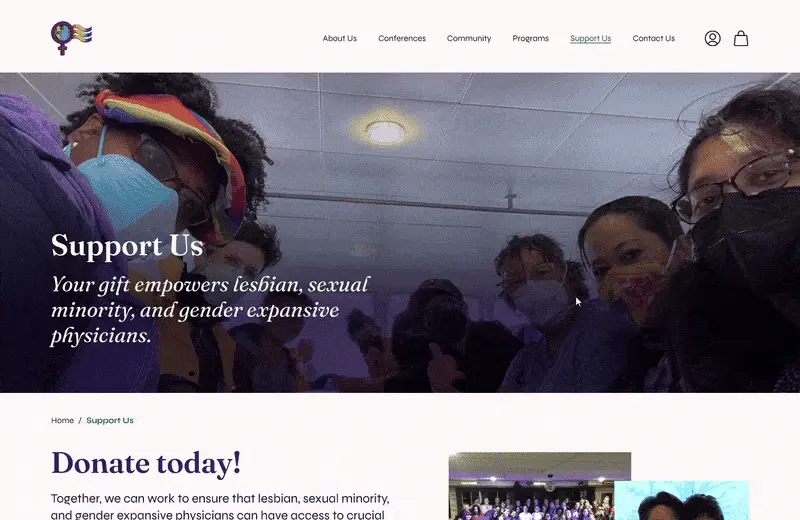
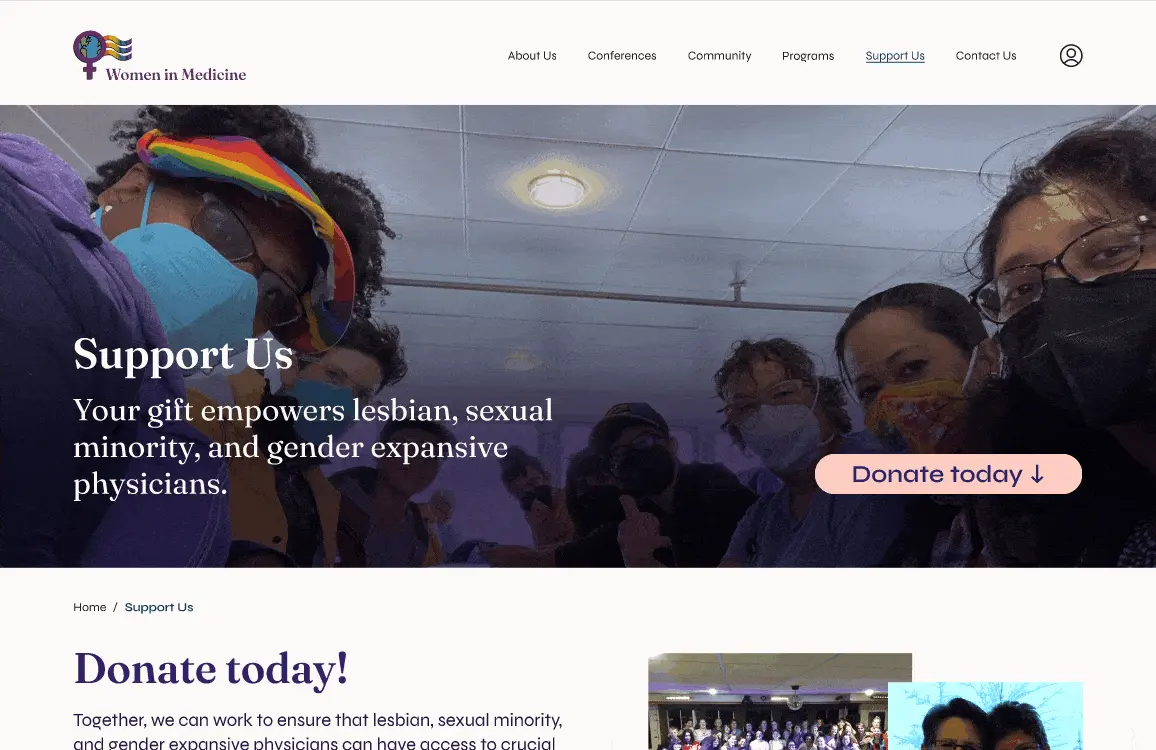
Clear information architecture to quickly get from one page to another, access relevant resources, and support WIM with ease
Users can now quickly navigate the website through the navigation bar relocated and stuck to the top or the newly expanded footer complete with page links. In addition, breadcrumbs have been added to each subpage to tell users where they are and provide another mode of navigation.
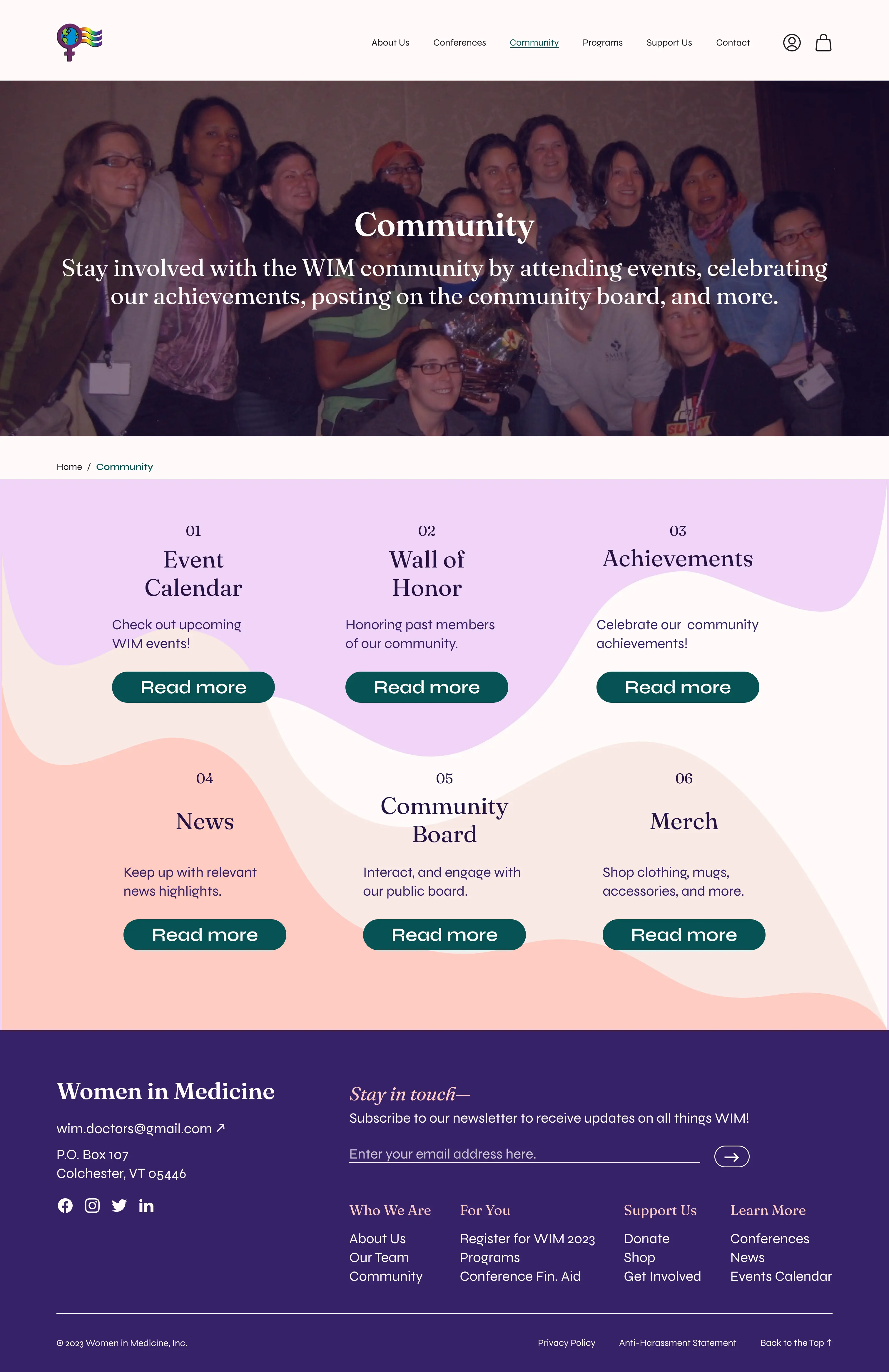
New community features to easily connect with WIM members from all around the nation
The newly added community page allows users to stay updated, learn about upcoming events, connect with other WIM members, and uplift the community.
Research
02
setting objectives
Getting to know Women in Medicine and their goals for the redesign
To begin our research, we created a stakeholder survey with 21 questions centered around Women in Medicine’s goals with the redesign, website logistics, and branding. With MB’s answers, we quickly formed three objectives:
Modernize website design and copywriting to reflect WIM’s diverse, intergenerational audience.
Redesign website to improve information architecture and enhance navigation accessibility.
Build new community-orientated features to connect community members from all around the nation.
user surveys
Assessing user perception of the website’s navigation, content, and aesthetics
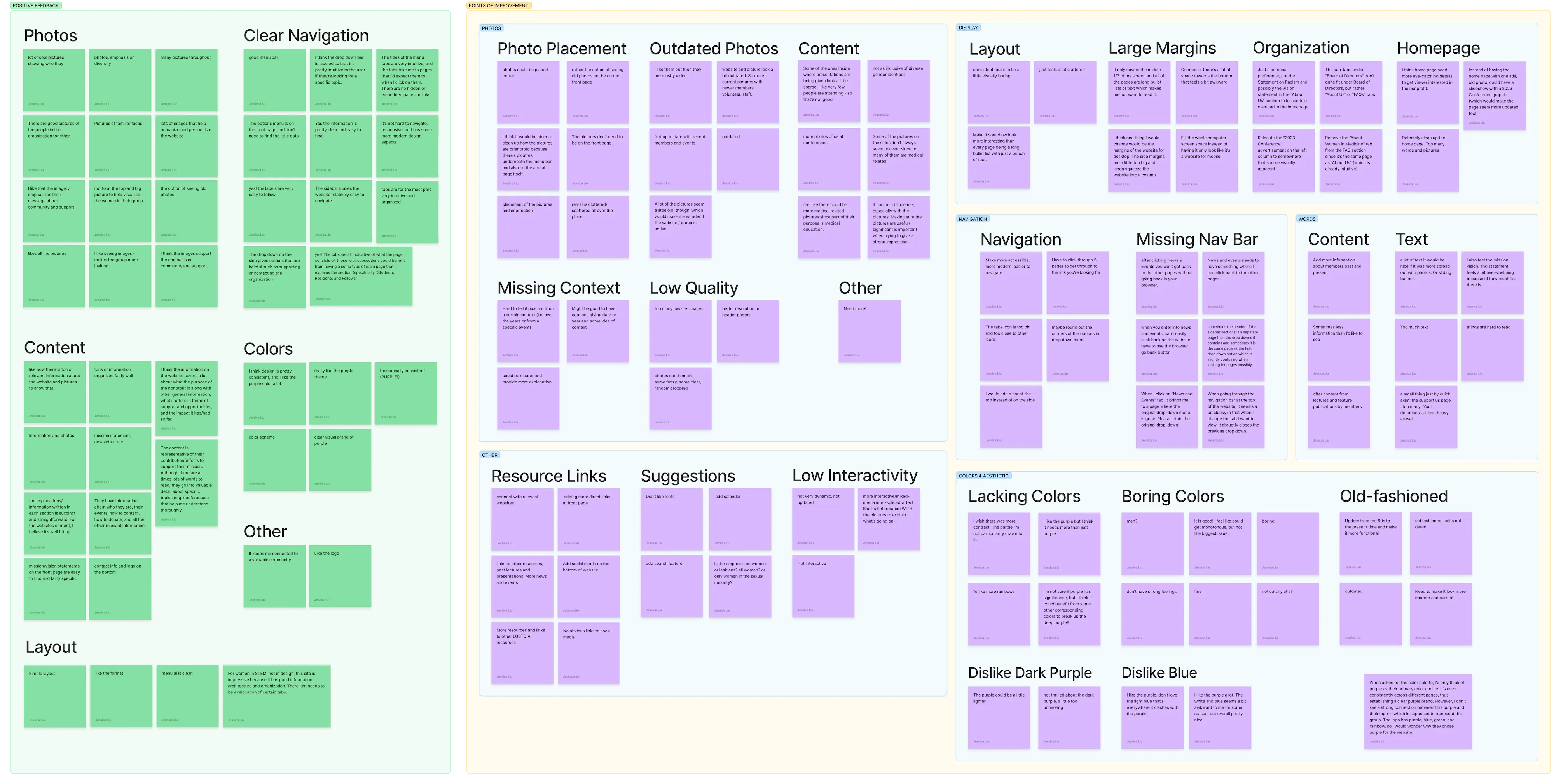
We collected 19 survey responses, 7 of which belonged to WIM members, to assess how current and new users felt about the website’s navigation, content, and aesthetics. From here, we created an affinity map to synthesize our data and organize key findings.
3.5/5
16/19
3.7/5
8/19
4/19
6/19
The affinity map created by our UX Researcher based on the survey responses.
user interviews
Coming off disorganized, monotone, outdated, and redundant
Following our surveys, we conducted 4 online interviews to gain more in-depth information about how users experienced the website. After creating another affinity map to analyze our data, we found that:
While including photos of the WIM community and events is appreciated by interviewees, their placement and quality felt random and disorganized.
The order and names of each page on the navigation bar is confusing and redundant, with some links leading to similar content and others leading to a page with no navigation bar at all.
The current color palette felt a little too monotone and dull, especially with the overwhelming use of purple.
The current website’s outdated layout, combined with well-written but lengthy text, made it feel boring to go through.
user personas
The medical student, medical professional, and physician with family
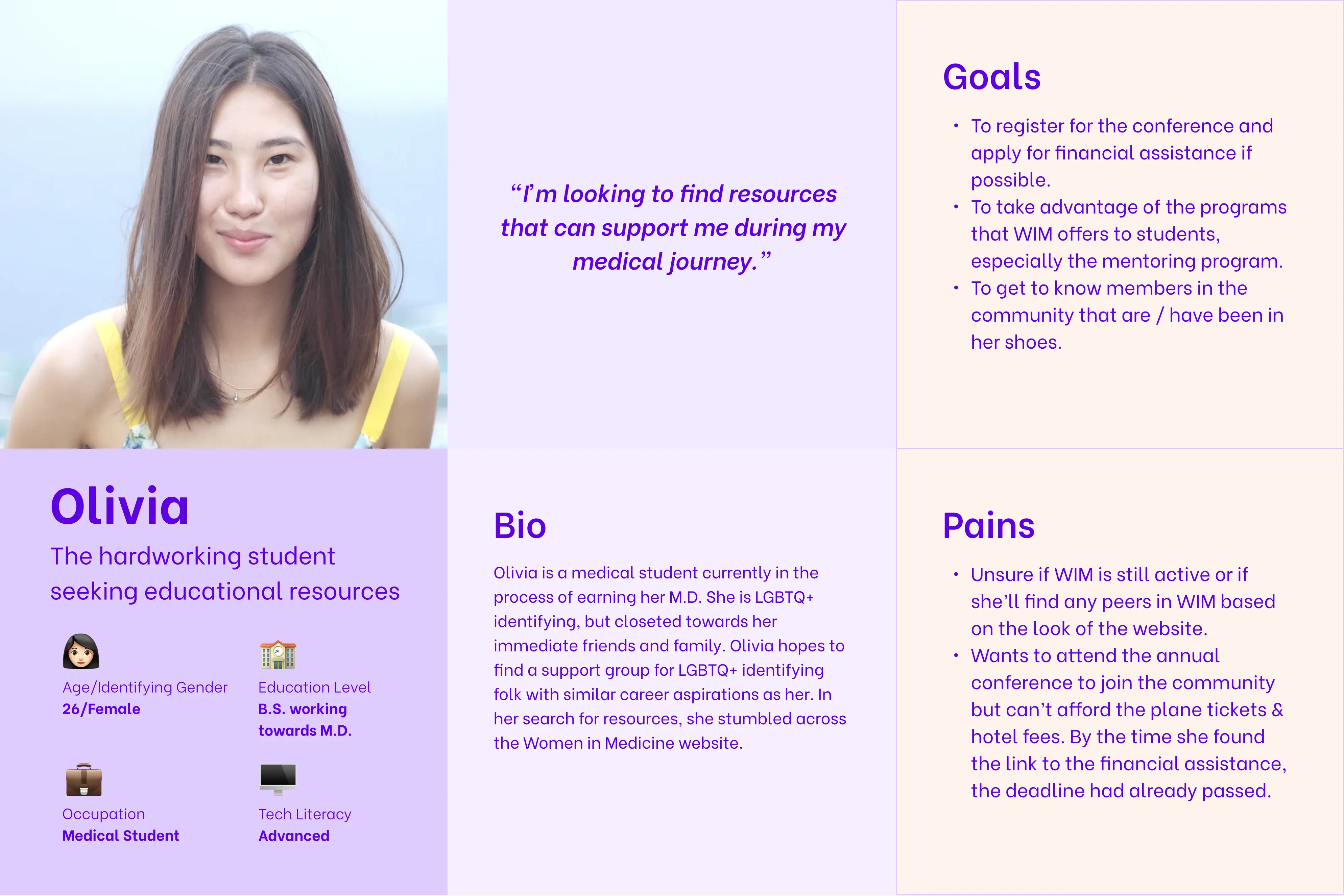
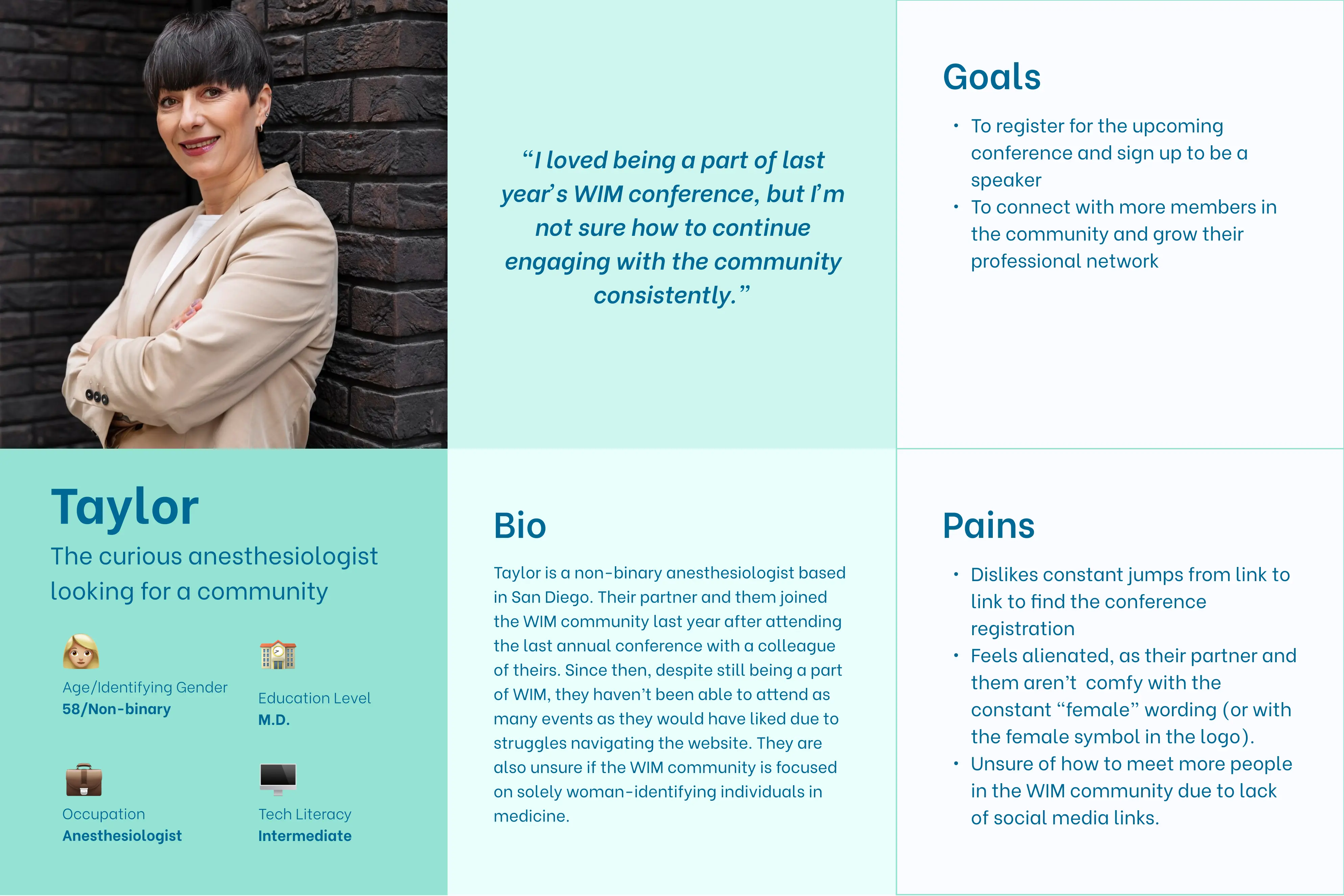
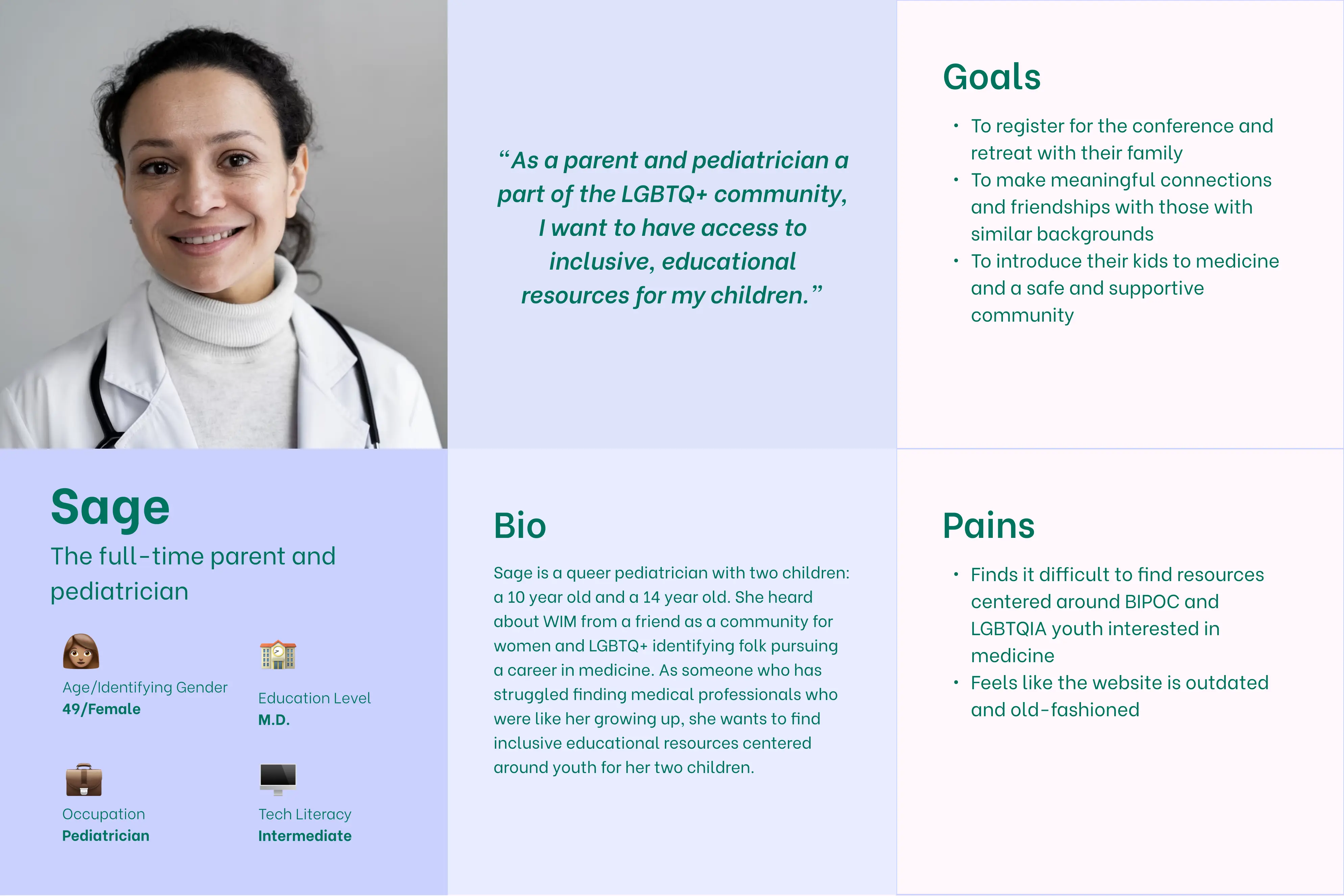
After consolidating information from our surveys and interviews, we developed three user personas: Olivia, Taylor, and Sage. We used these personas to empathize with and understand the pain points and motivations of potential users of WIM’s website.
Olivia represents medical students looking to take advantage of the resources that WIM offers and potentially join the community.
Taylor represents medical professionals looking to get more involved in the WIM community and connected with others, but are unsure how to.
Sage represents medical professionals with families looking to make meaningful friendships with those in the community and find inclusive resources for BIPOC and 2SLGBTQ+ youth interested in medicine.
The three user personas we developed to better empathize with WIM’s audience.
competitive analysis
Learning from others and outlining ways to improve
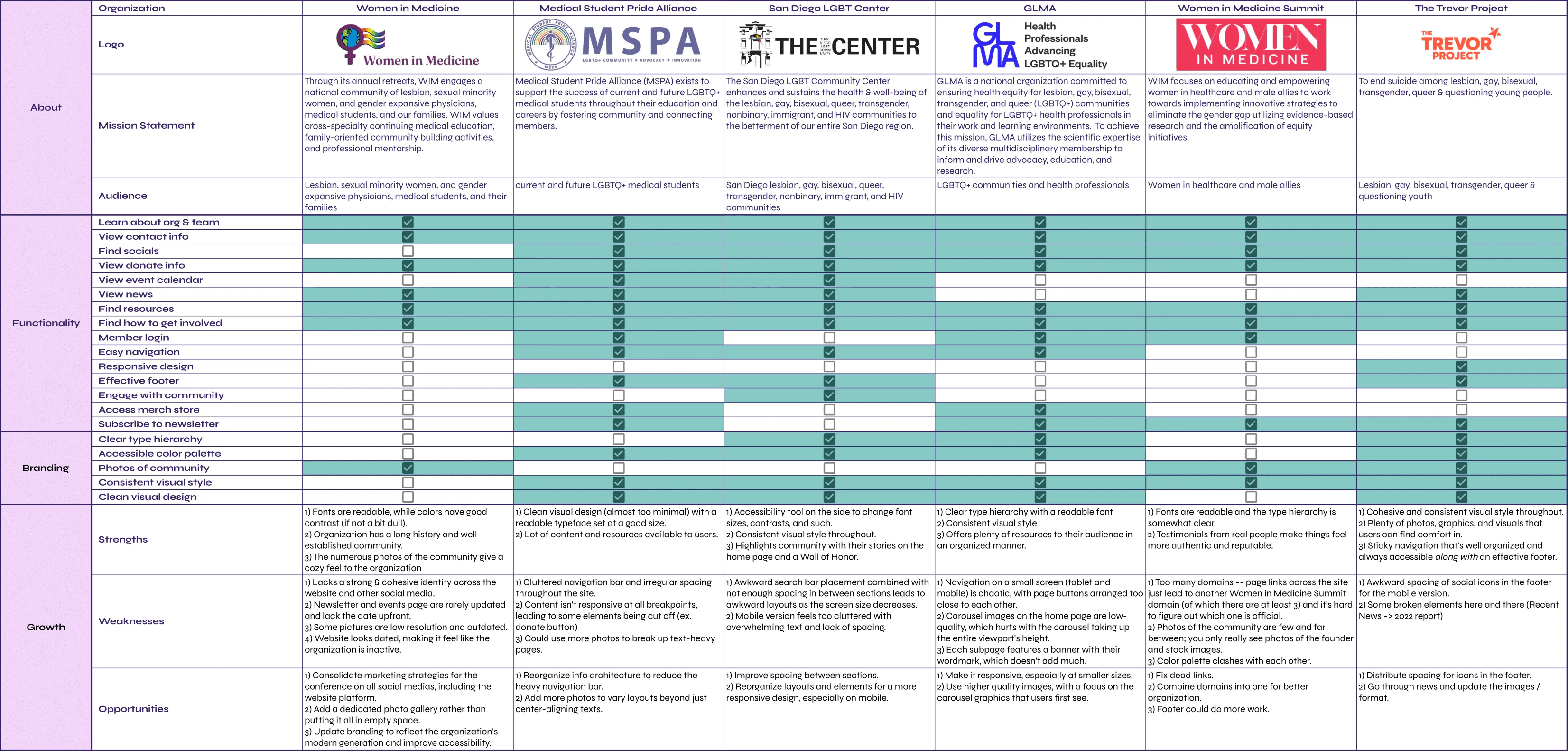
We ran a competitive analysis to uncover insights from direct and indirect competitors, highlighting their approaches to user interface design, interaction patterns, and overall user journeys.
By leveraging the strengths of our competitors' offerings and addressing their shortcomings, we identified the following opportunities:
Create new visual guidelines to strengthen WIM’s brand identity.
Change the info architecture for more intuitive navigation.
Utilize the footer more effectively by including links to social media and other pages.
Add more clear call to actions throughout the website.
Our competitive analysis of WIM and similar organizations: Medical Student Pride Alliance, San Diego LGBT Center, GLMA, Women in Medicine Summit, and The Trevor Project.
Design
03
info architecture
Condensing the navigation bar and making it available at all times
As one of our main objectives was to improve information architecture, navigation, and accessibility, our first task was to reorganize the current navigation bar, simplify the sections available, and reduce the number of clicks needed to access specific pages — a common pain point in our survey responses.
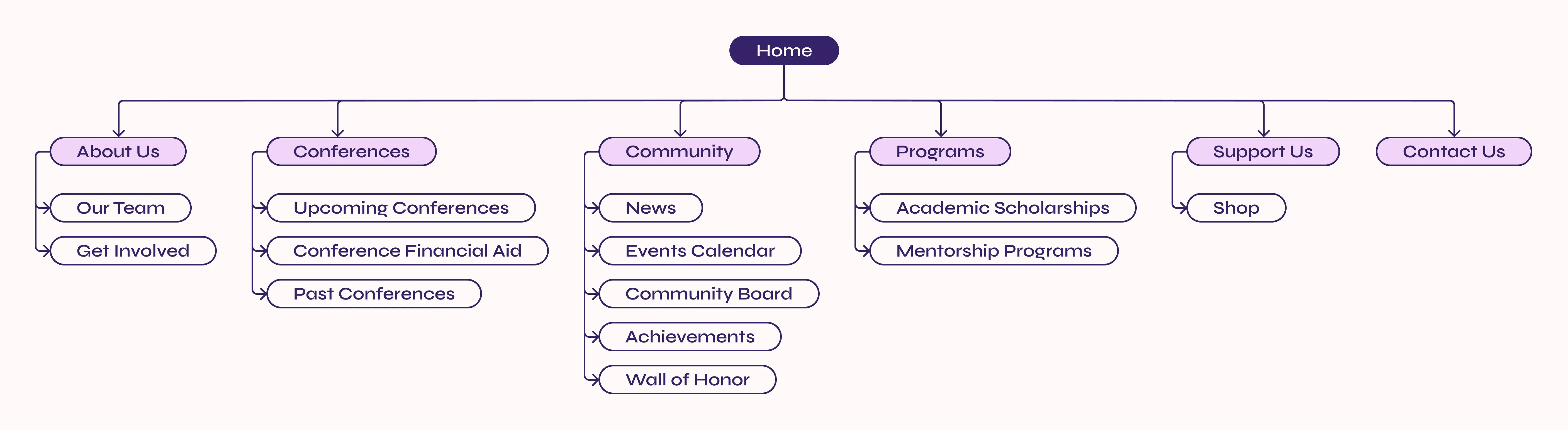
Our updated sitemap.
We condensed the navigation bar to 6 main sections, added dropdowns, provided breadcrumbs on each subpage, added footer links, and moved the navigation bar to the top, making it accessible at all times. This prevents previous situations — like clicking on the ‘News and Events’ page and being unable to access the rest of the website — from happening.
wireframes
New pages, layouts, and foundations built on improving navigation and accessibility
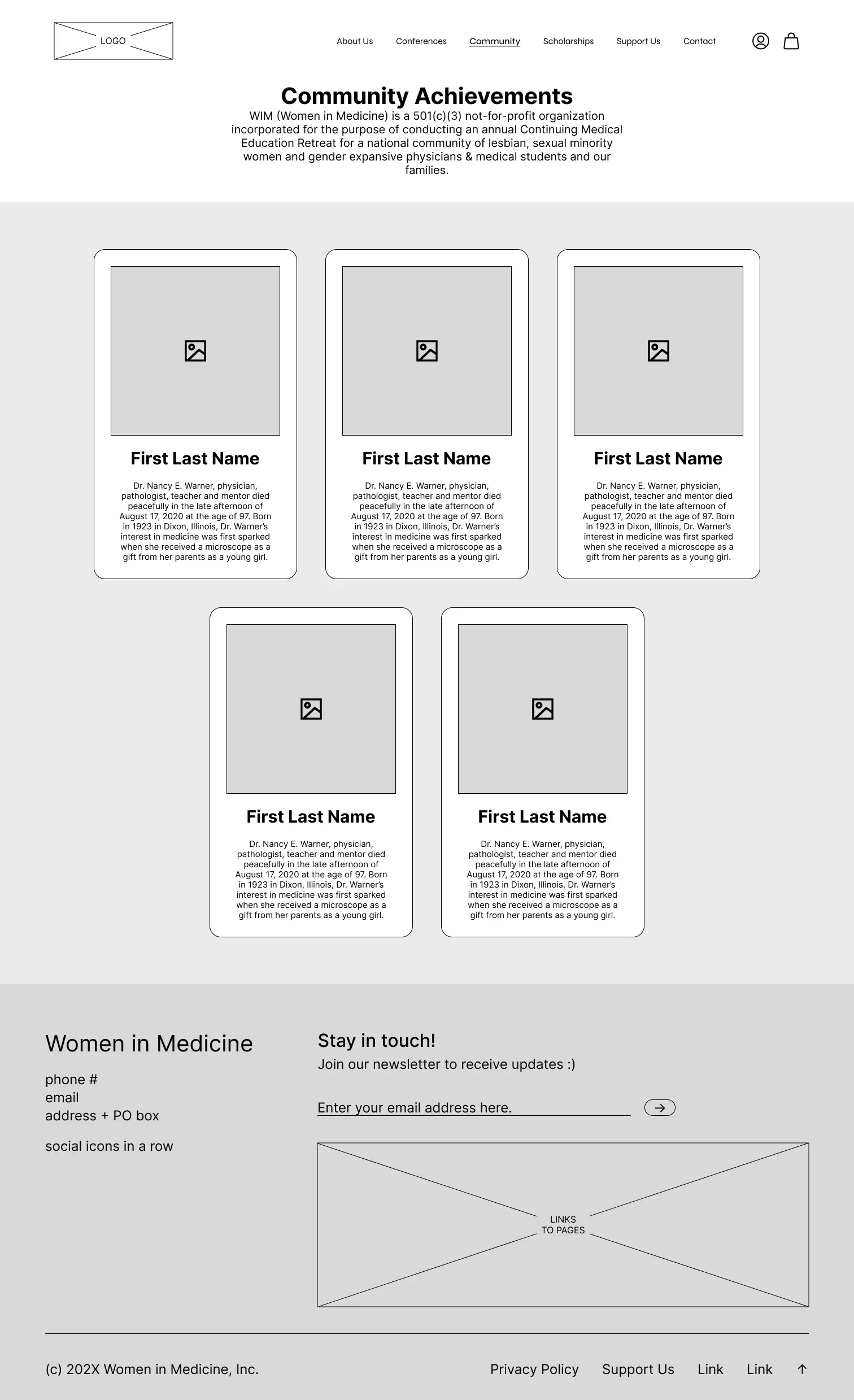
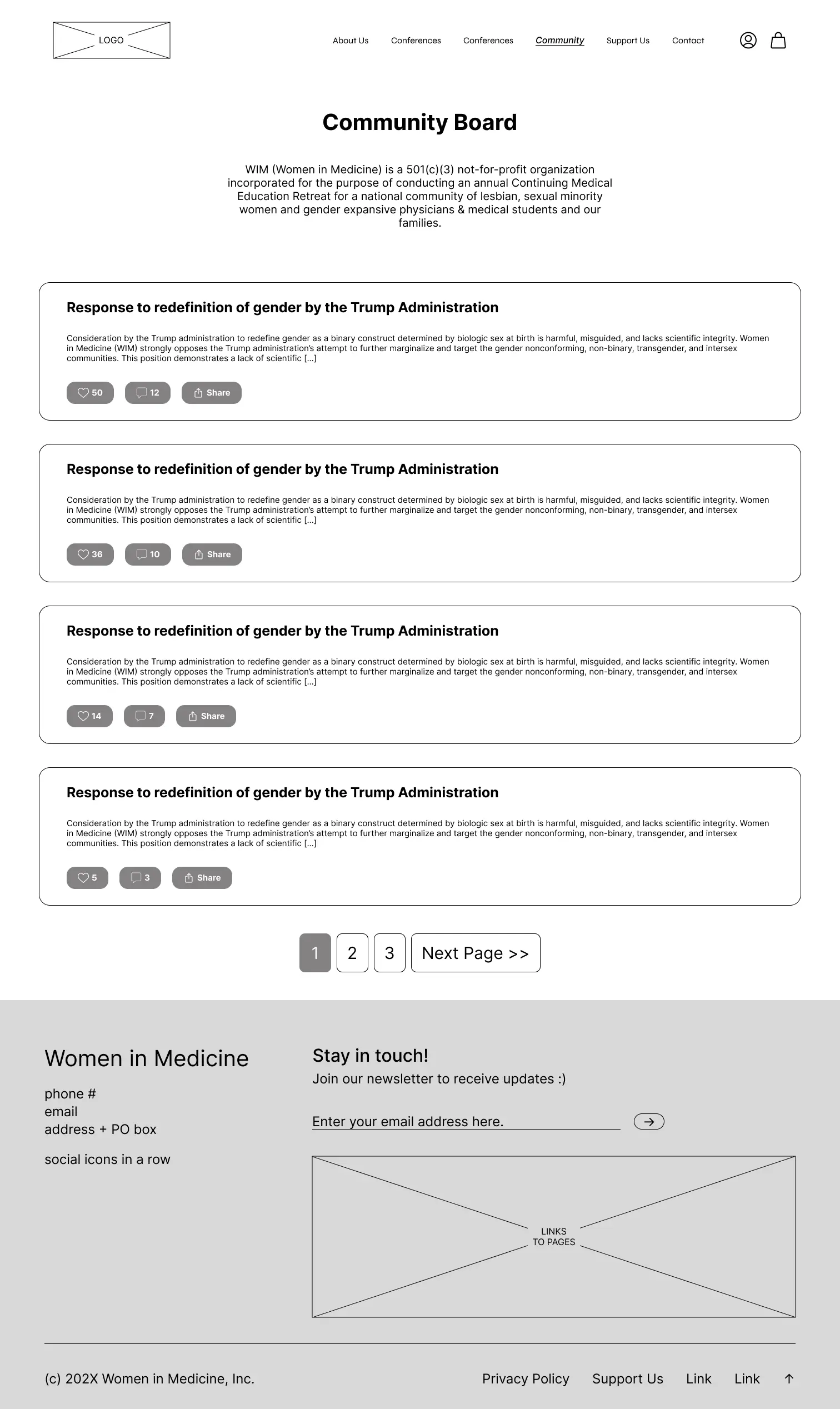
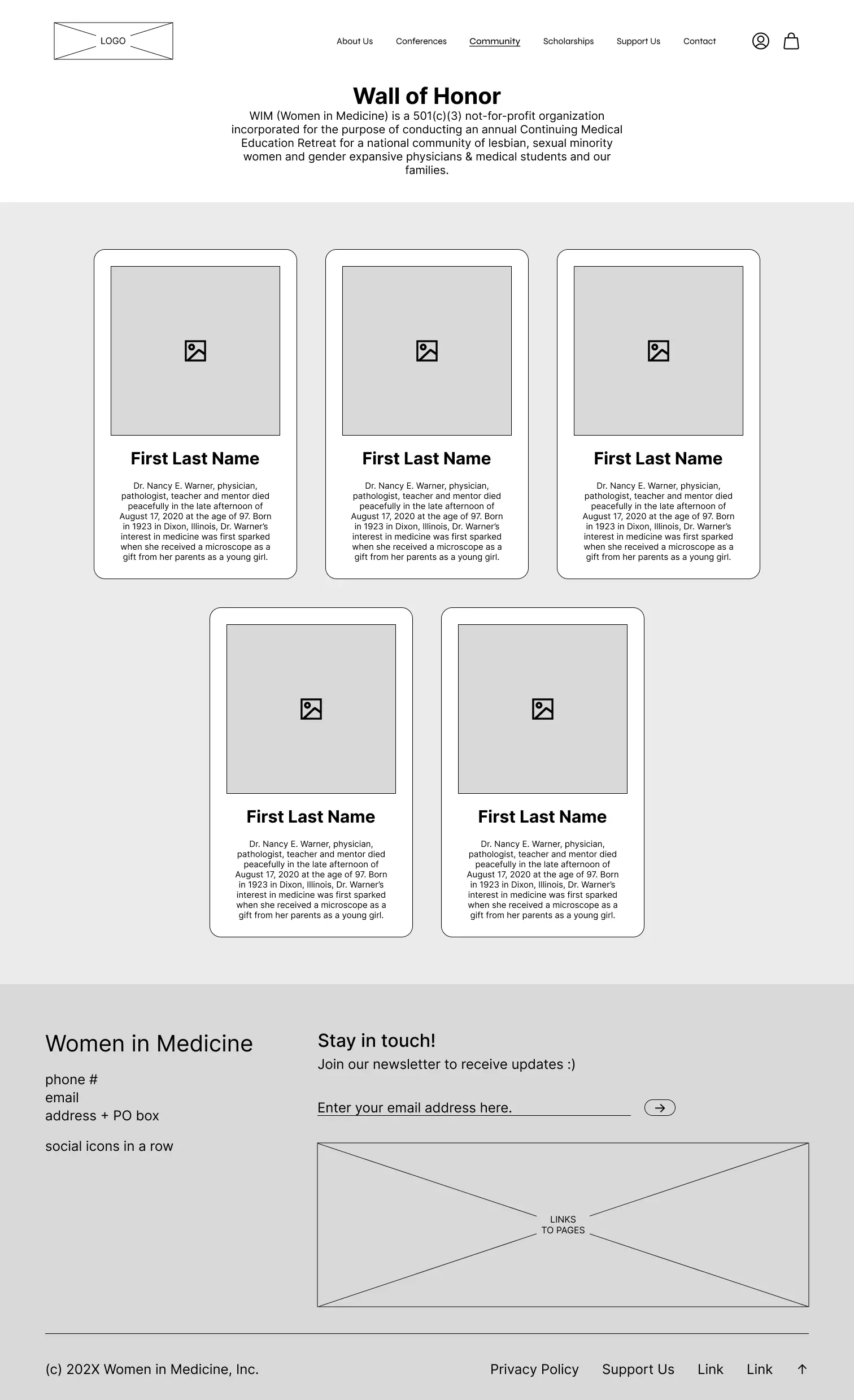
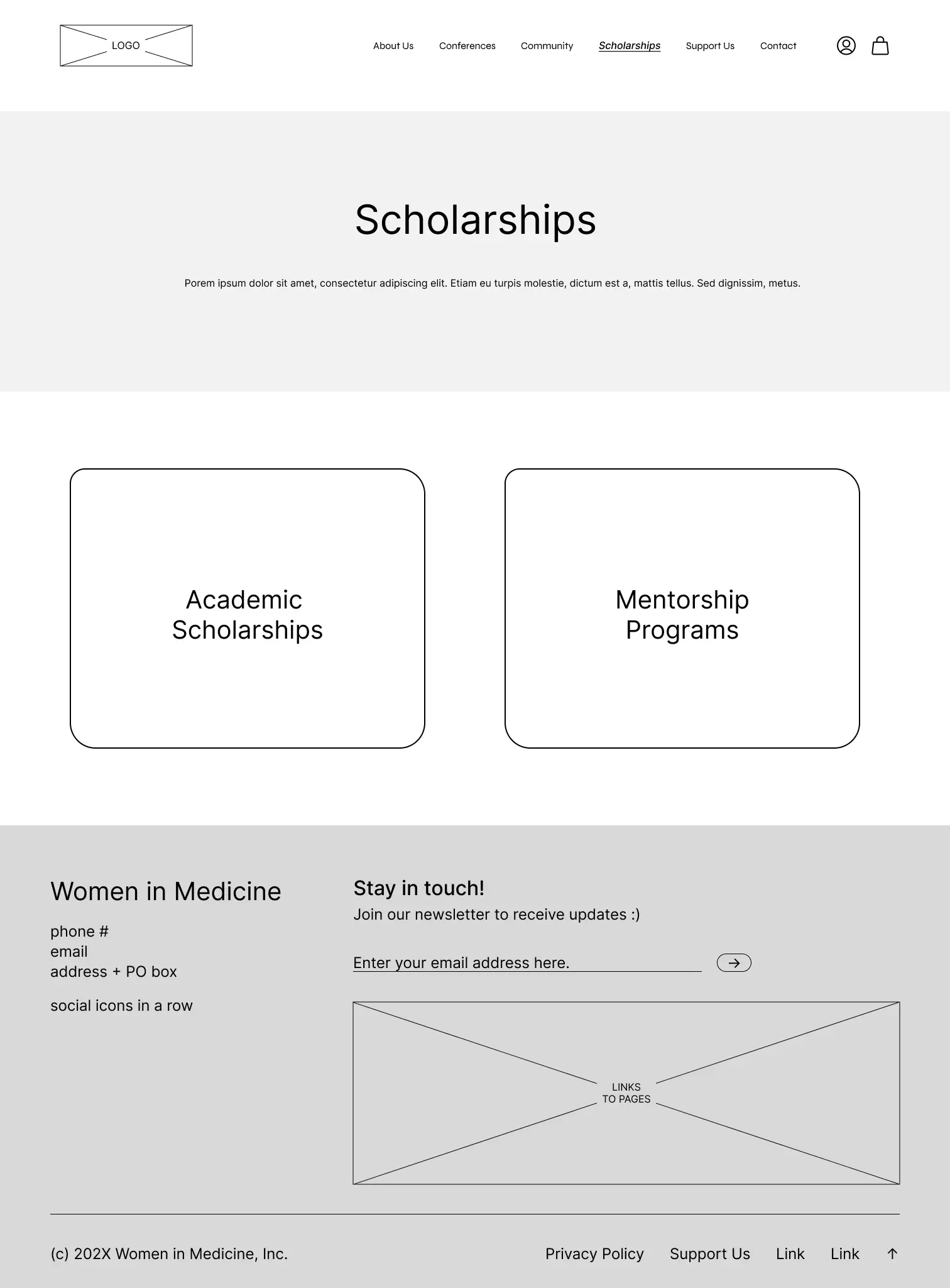
Soon after completing our user research and restructuring the sitemap, our team jumped into creating wireframes. Here, we made consistent use of title banners, changed the 2-column layout, and designed new pages such as Achievements, Wall of Honor, and Community Board to address WIM’s goal of furthering community engagement.
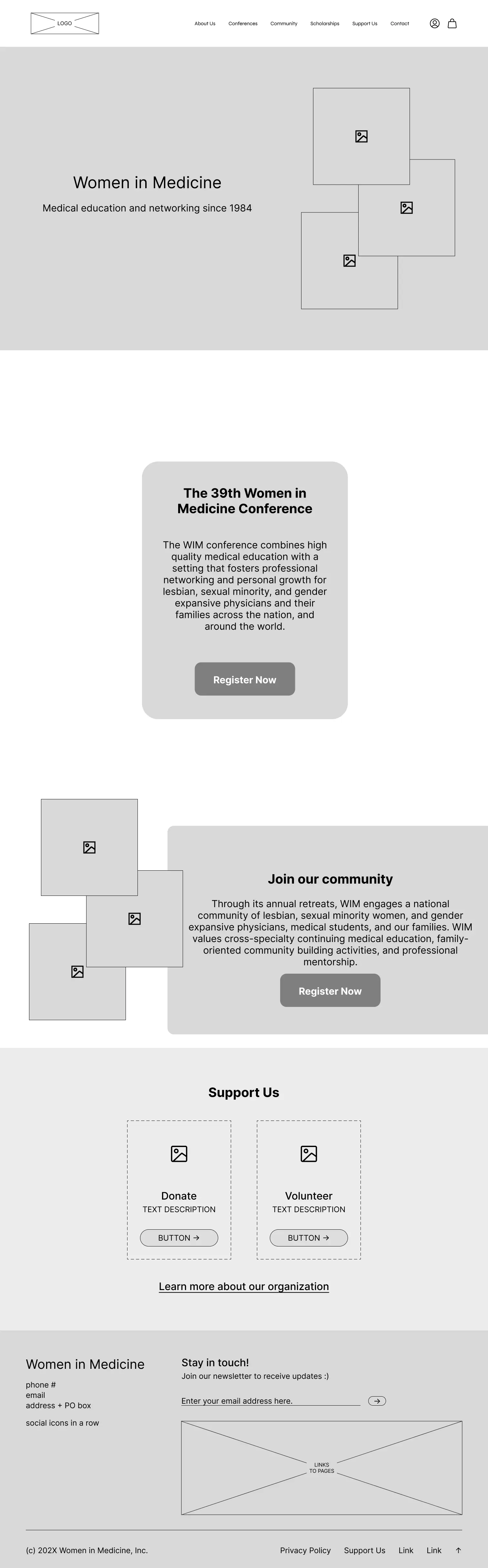
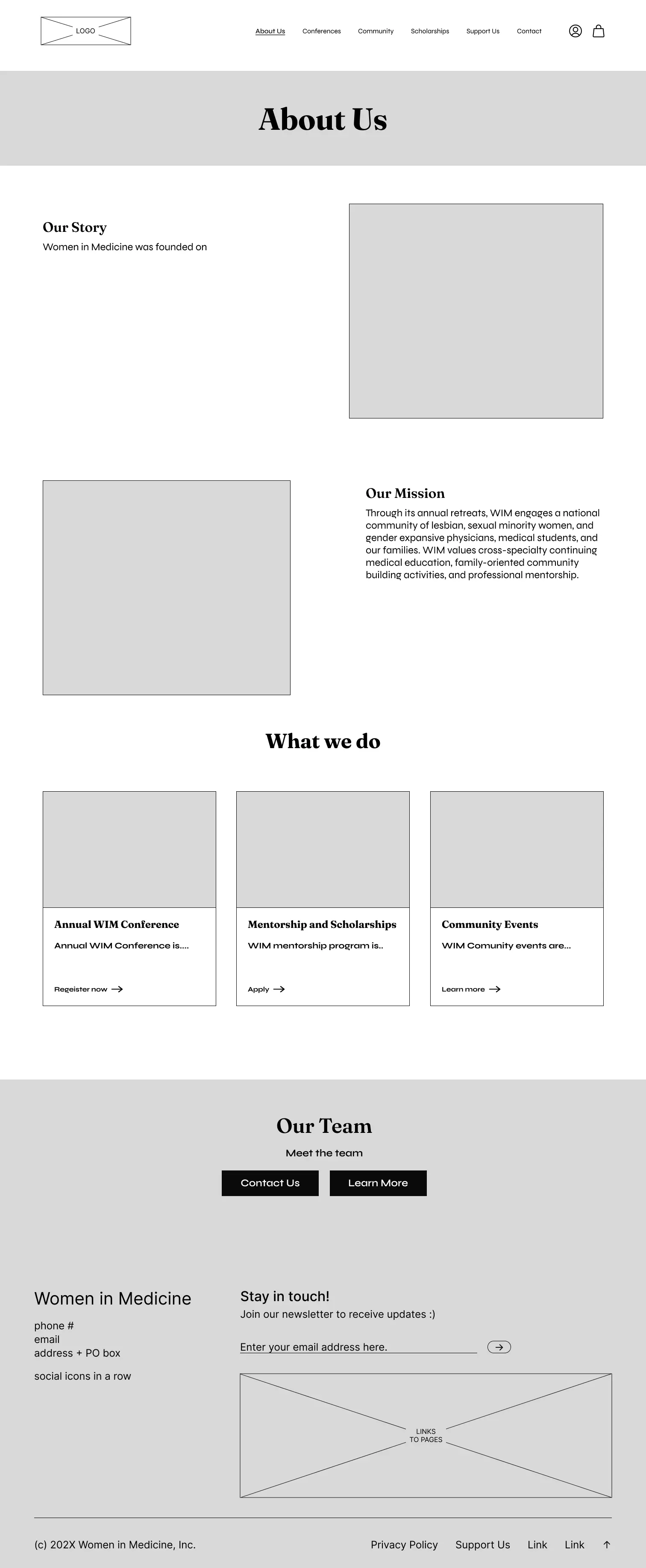
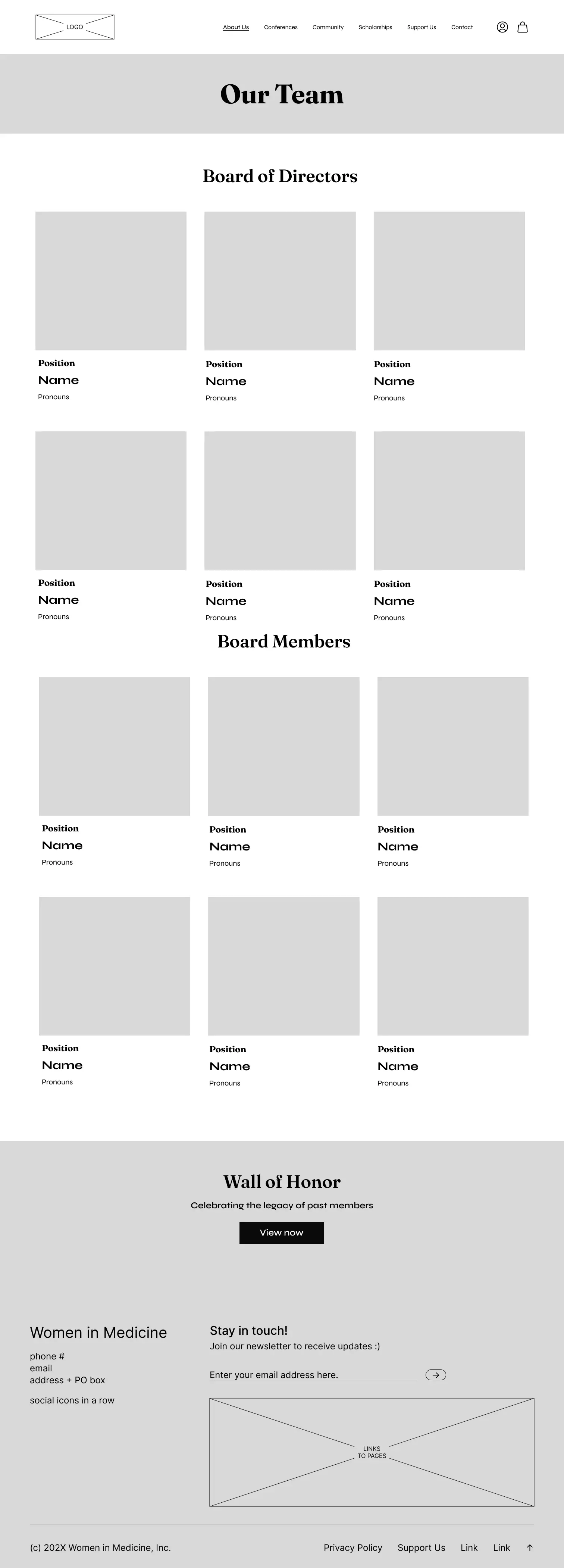
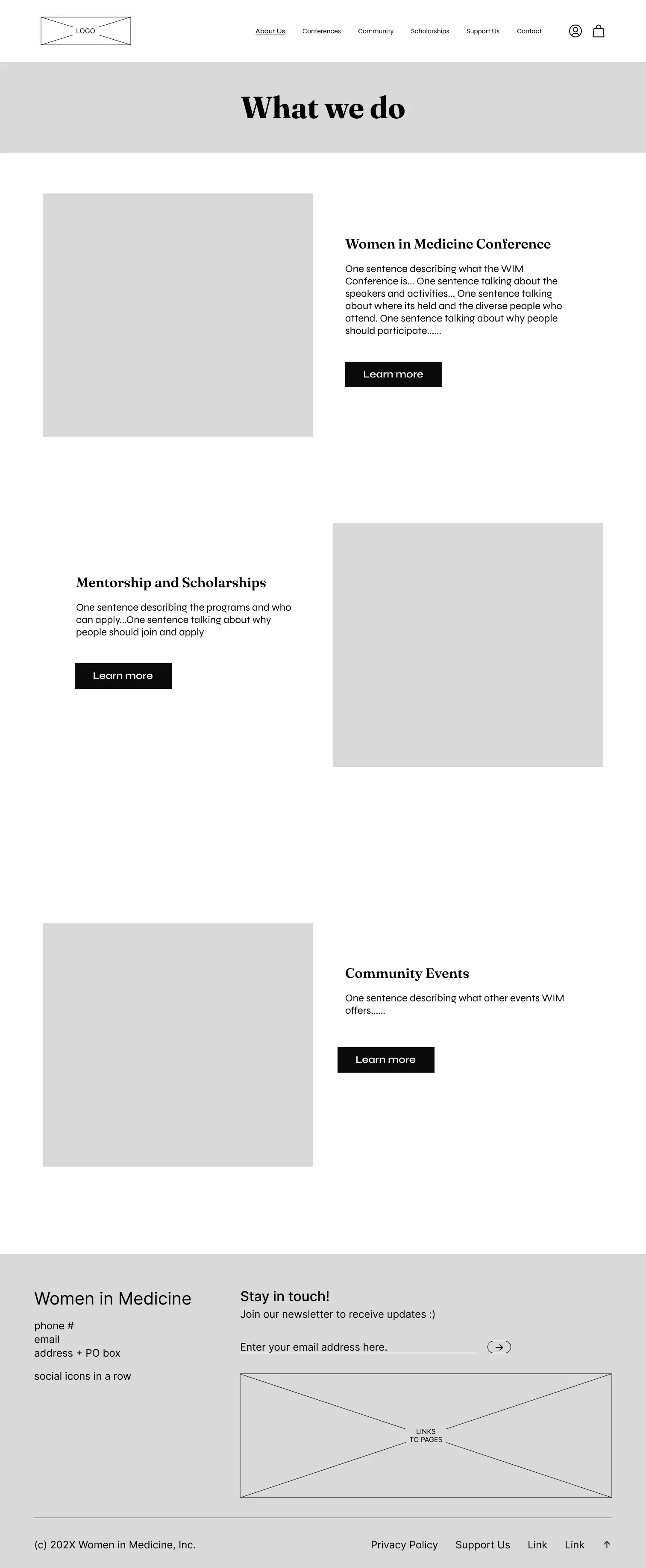
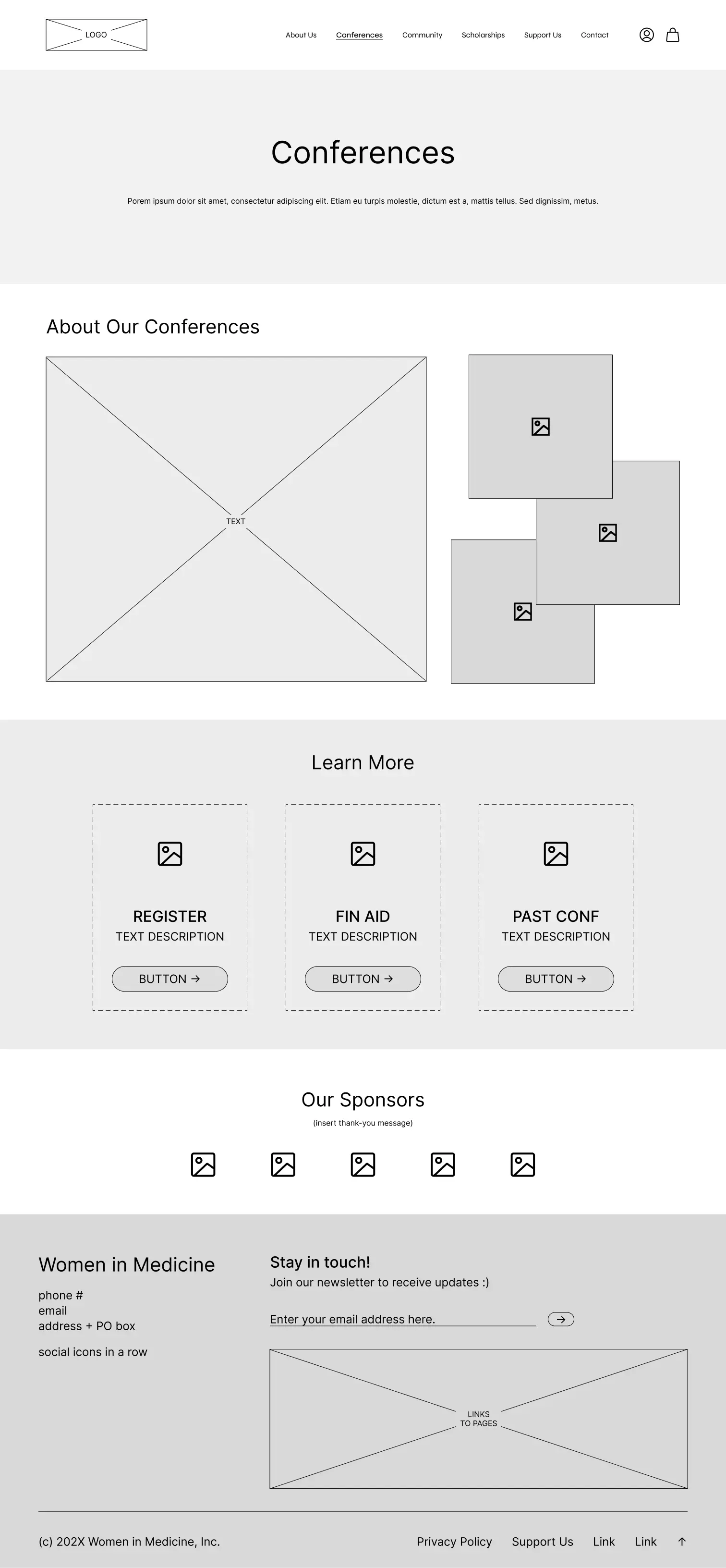
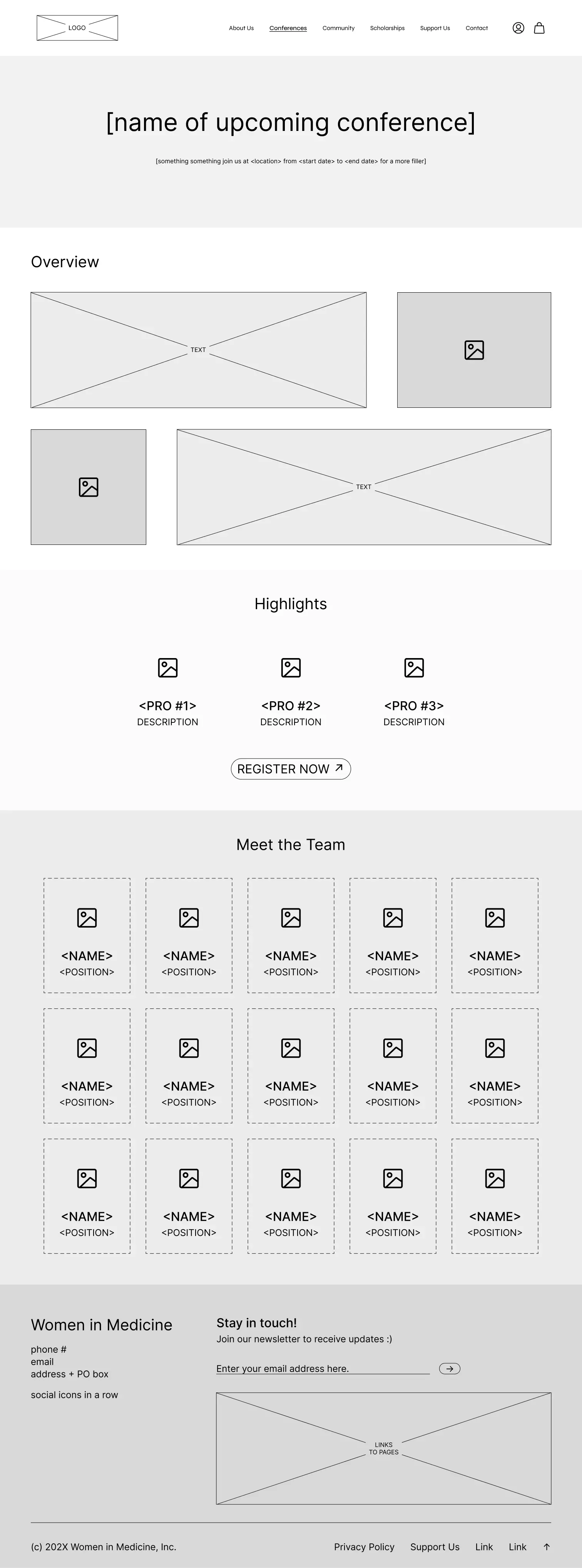
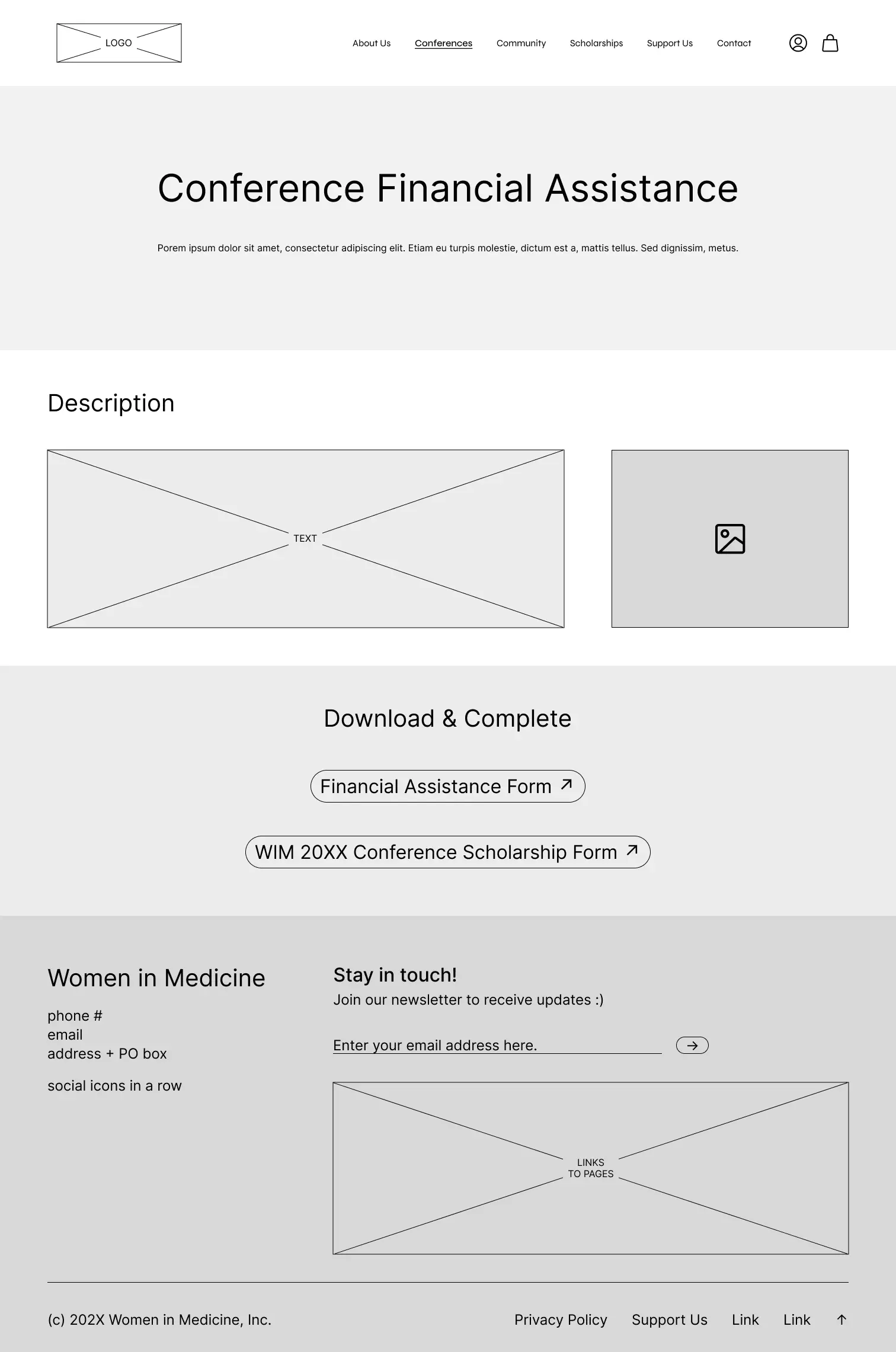
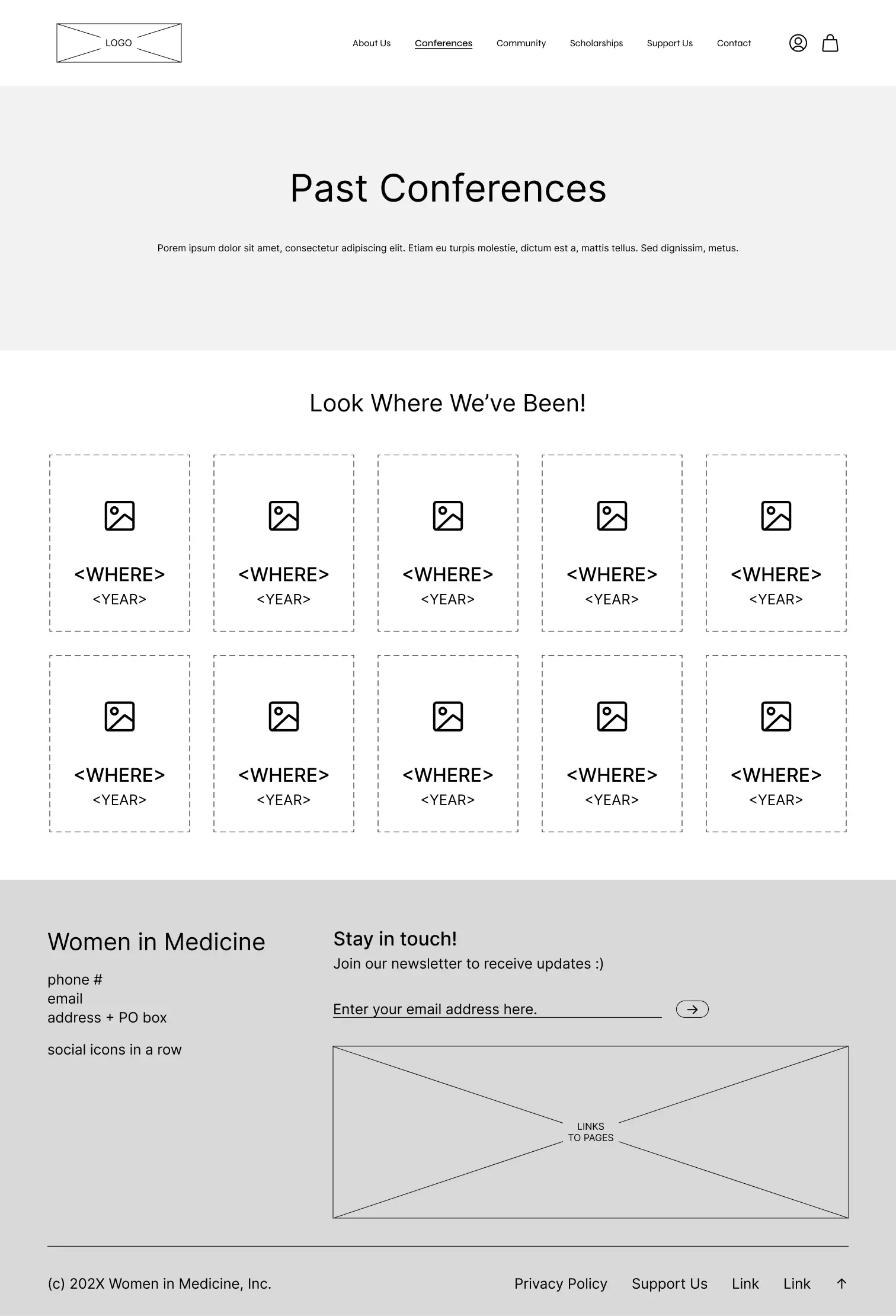
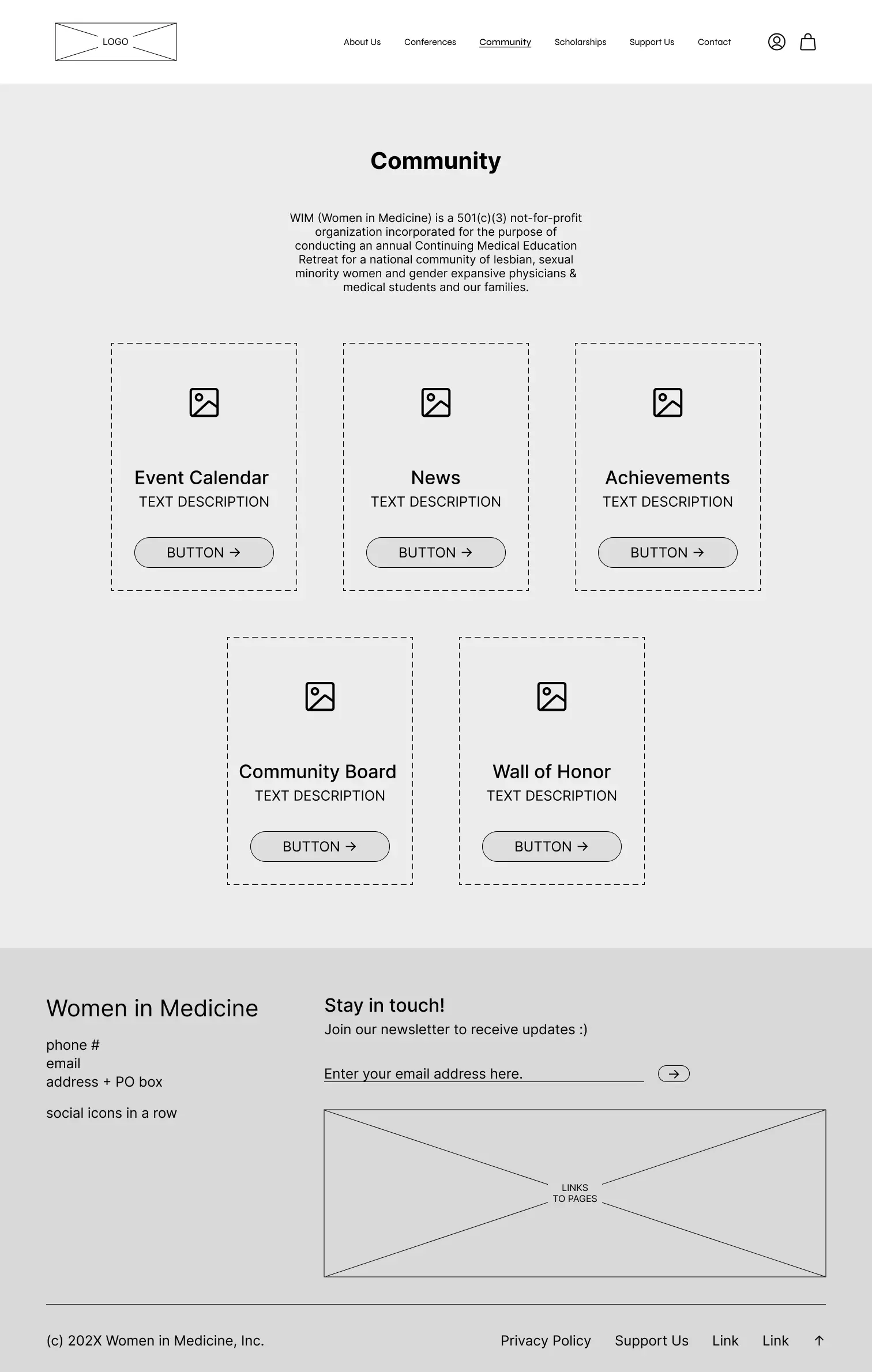
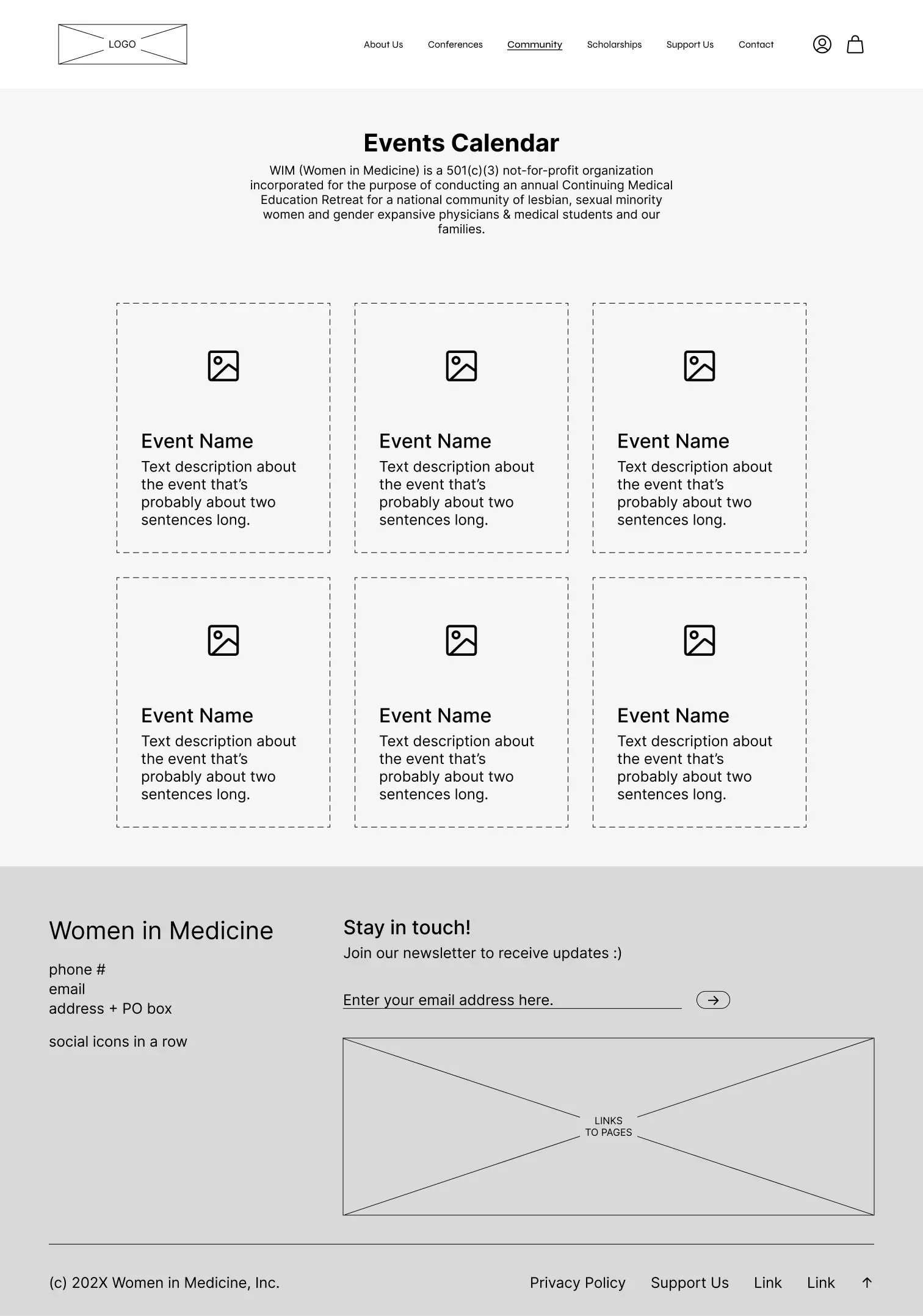
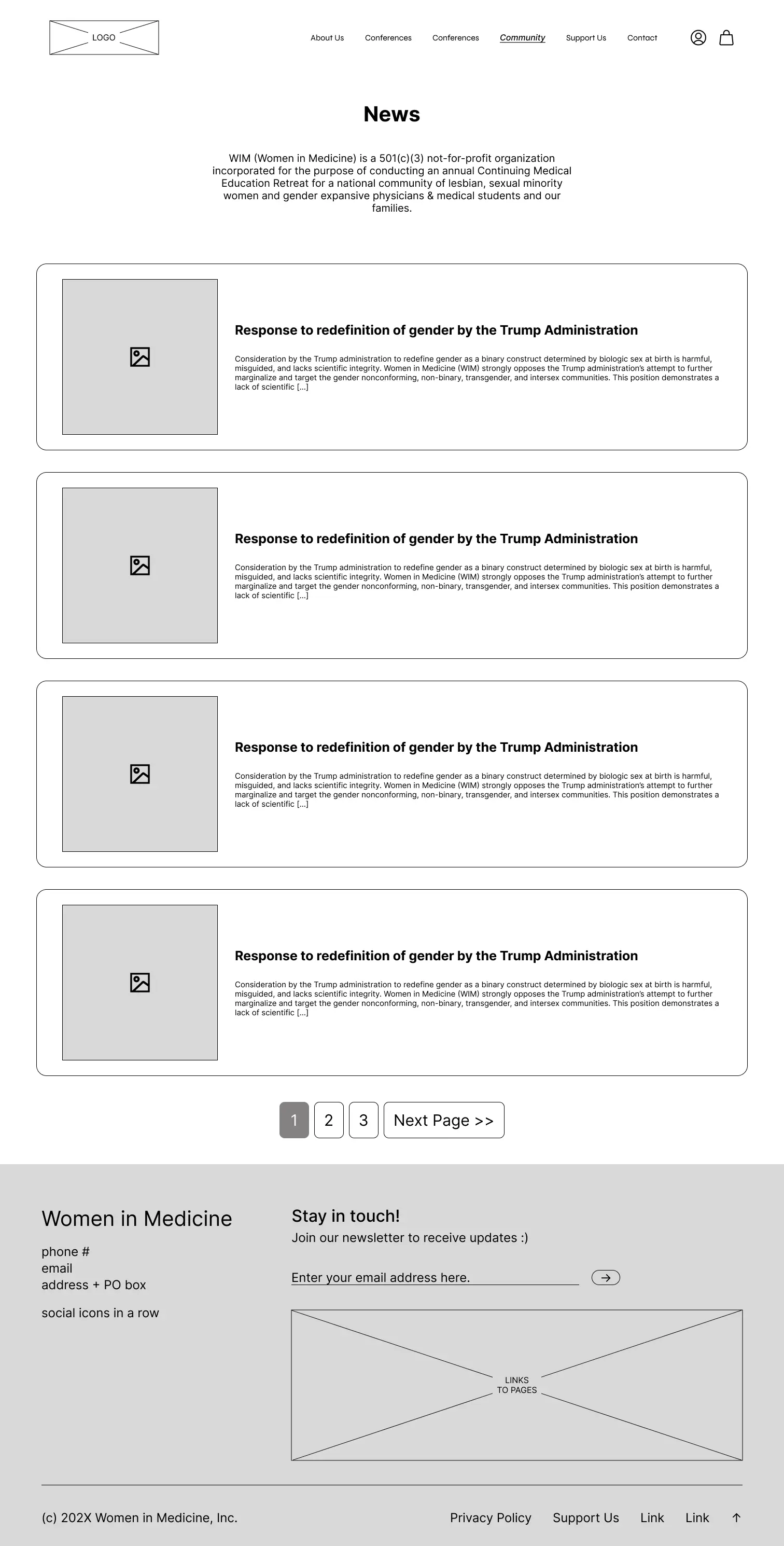
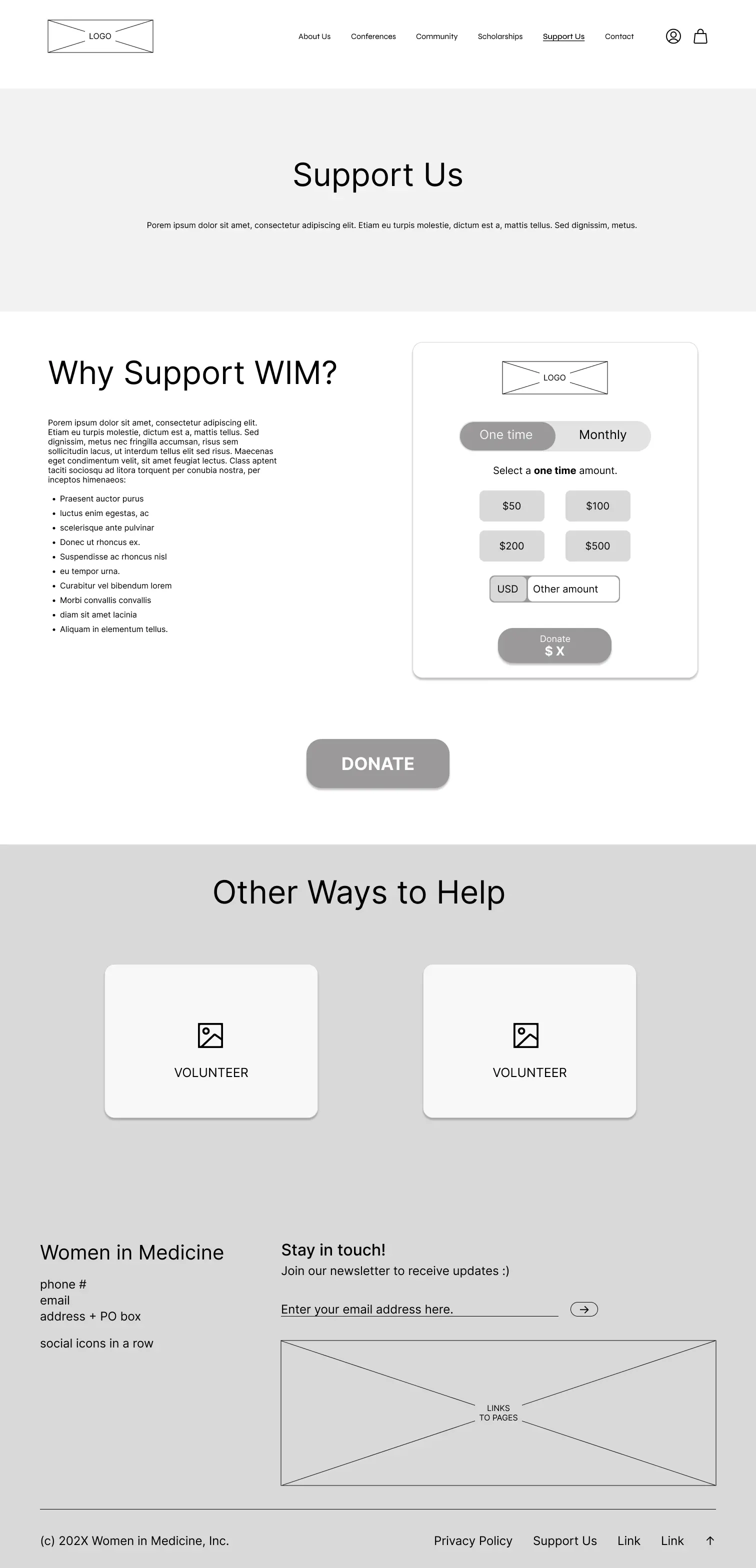
From left to right: the wireframes for the Home, About (3), Conferences (4), Community (6), Scholarships (3), Support Us, Contact, and Merch pages.
mid-fi
Experimenting with overlapping images, wavy shapes, and new colors
Input from MB and our mentors encouraged us to refocus some of our wireframes’ content. Our mid-fidelity designs included supplementary content and buttons that accurately showcased the primary website functionality while our design concepts featured overlapping images, prominent headings accompanied by concise text, and experimentation with various shapes and colors.
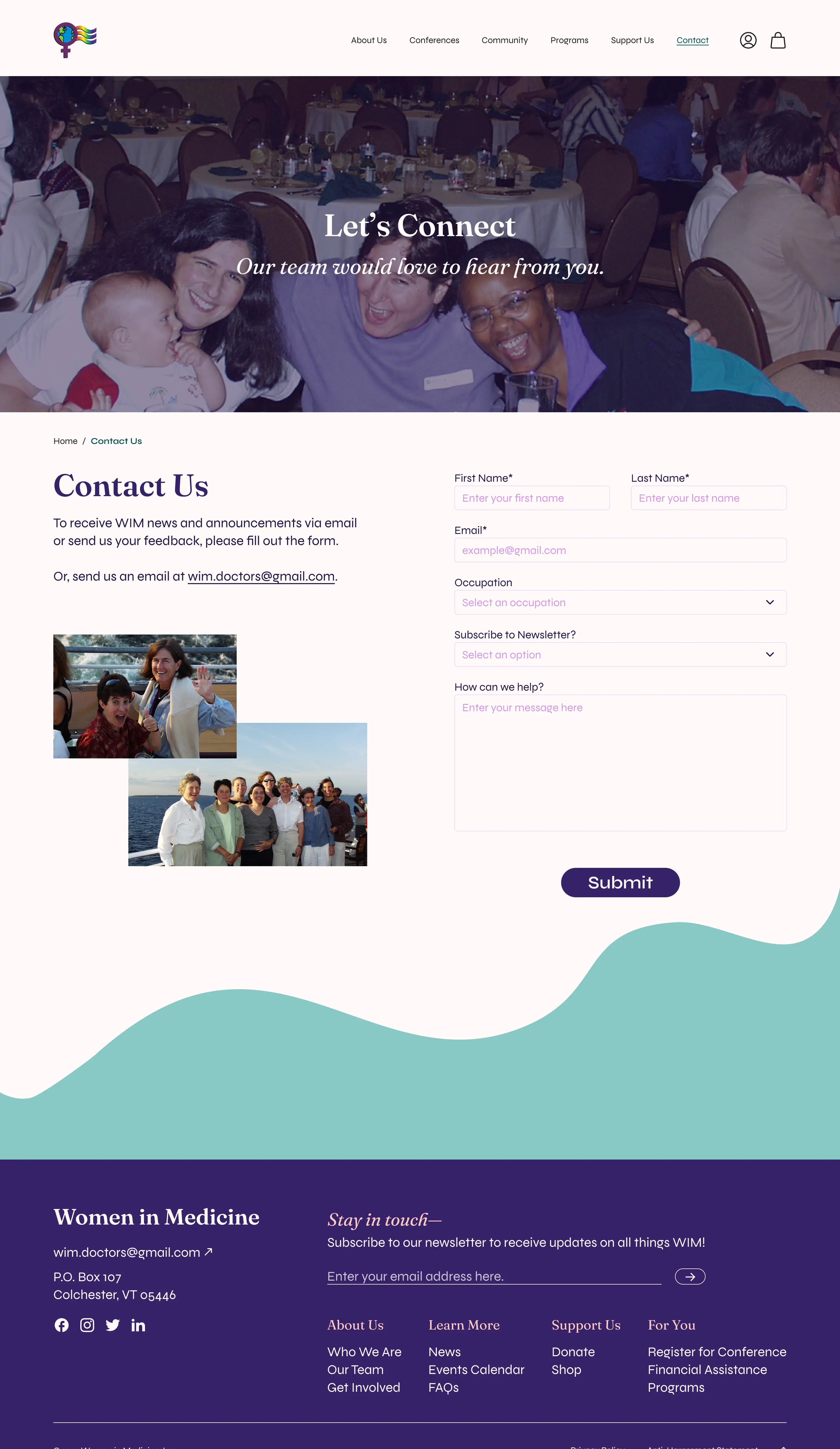
A few of our mid-fi designs, including: the Home, Who We Are, Get Involved, About Our Conferences, Community, Contact Us, and Support Us pages.
user testing
Work can still be done to reduce confusion and guide users better
Once we finished our high-fidelity designs, we conducted another round of user testing via Zoom with 6 individuals to understand their perception of the website’s usability and navigation and test its ability to communicate WIM’s information and resources.
3/6
4/6
3.67/5
iterations
Addressing feedback and making changes for increased clarity, accessibility, and simplicity
Based on the feedback from user-testing and further critique with our mentors, we focused on rewording the copy, reorganizing the navigation bar and footer to reduce confusion, and adding shortcuts to important functions for clarity, ease of navigation, and accessibility. We also discovered technical constraints on the Wix platform that prevented us from implementing certain features, which led us to a cleaner and more simplified visual design.
I took our objectives into account and set about implementing the changes suggested by our testers and mentors, taking care to maintain consistency throughout every page.
visual identity
Women in Medicine’s new direction: friendly, playful, and reliable
As our team was redesigning WIM’s website, I created a style guide to capture the colors, typography, and components we defined for WIM’s new direction: friendly, playful, and reliable. This allowed for our team to stay consistent and we hoped it would do the same for WIM after hand-off.
The style guide and component library I developed throughout WIM’s redesign.
Women in Medicine’s updated core color palette — cool purples and greens paired with a light shade of orange — provide a sense of steadiness, liveliness, and welcoming quite unlike the previous monotonous feel. When paired with the elegant, somewhat traditional Fraunces and the modern, quirky Syne, these feelings of warmth and playfulness are all the more apparent.
final design
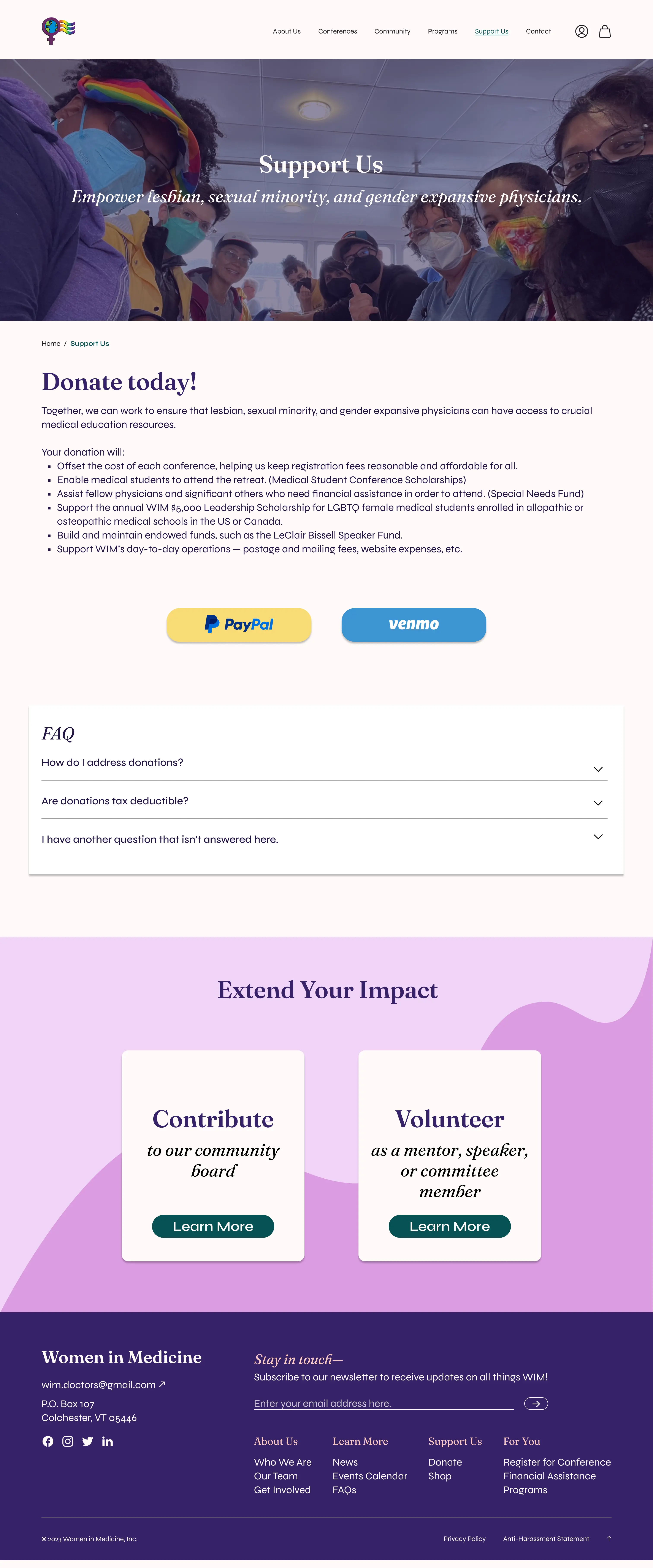
Summer has gone by and WIM’s updated website is finally here!
The final desktop design. Feel free to interact with this on a desktop browser!
Reflections
04
what i learned
It starts with understanding your client, their audience, and each other…
This was my first website redesign project and I’m so thankful to have been able to learn so much. While we were split into our respective roles, that didn’t stop us from sharing each other’s load and learning from each other. I now recognize and truly appreciate the importance of ideation, research, and the process of getting to know and understand your client’s needs and audience—they all make for a solid foundation for design to rest on.
…and it ends with knowledge for the next time around.
If I were to redo this project, I’d love to get more WIM members and website users involved in the ideation and research phase. After all, this website redesign is for them—the wonderful community and audience of WIM—and another round of user testing with the intended audience would’ve been amazing. I’d also design with implementation at the forefront of my mind. Without a budget, we were working with the Wix platform, third party apps and embeds, and constraints that led us back to the drawing board more than once. Knowing what to compromise and how to work around those constraints from the outset would’ve helped save a lot of time, but it was a valuable lesson nonetheless.
next steps
Further work to come, if time permits
While Design Co’s UP-Grade program has ended, we still plan on maintaining contact with MB and the rest of Women in Medicine to coordinate hand-off, ensure a smooth implementation, and gather metrics. Given the time, we’d also love to develop a long-term content strategy plan with WIM to outline how the website will be updated and maintained moving forward, as well as optimize the design of the mobile version.
a huge thanks to —
MB Velasquez, the President of Women in Medicine — I’m really glad to have been able to work with you, learn about WIM, and help bring WIM’s goals to life with a functional and visually appealing website redesign that balances new and old.
Ojashwi Sapkota and Steph Dunn, our wonderful mentors — your support, guidance, and presence were a godsend.
The UP-Grade team at Design Co — I wouldn’t have been able to do this without y’all!
Adeline, Chau Anh, Sophia, Jessica, and Castalia — y’all, we did it!! This summer, stressful as it was, was wonderful with you all.